揭秘:Flash遮罩技巧打造炫酷图片切换动画
在网页设计中,为了提升用户体验和视觉吸引力,使用Flash遮罩制作图片切换特效是一种常见的技巧。这种特效不仅可以让网页看起来更加生动,还能增加用户的互动性。本文将详细介绍如何使用Flash遮罩制作图片切换特效,帮助读者掌握这一实用技能。

首先,我们需要了解什么是Flash遮罩。Flash遮罩,本质上是一种利用遮罩层来显示或隐藏特定部分的技术。通过遮罩层,我们可以控制图片的显示区域,实现各种特效,如渐变显示、滑动切换等。在Flash中,遮罩层通常是一个形状或者一个图片,它的透明度和位置决定了底层内容的可见性。

一、准备阶段
1. 安装Flash软件

在开始制作之前,确保你的电脑上已经安装了Adobe Flash Professional(或者之前的Flash CS系列)。这是进行Flash动画设计的基础工具。
2. 准备素材
准备几张你想要在特效中展示的图片。这些图片应该具有相似的尺寸和分辨率,以确保切换时的视觉一致性。
3. 了解项目需求
明确你的特效需求,比如是简单的渐变切换,还是带有复杂动画效果的切换。这将决定你的遮罩设计和动画路径。
二、创建Flash文件
1. 新建Flash文档
打开Flash软件,创建一个新的Flash文档。设置文档的尺寸、背景颜色和帧率等参数。通常,一个标准的网页Flash广告尺寸可以是728x90像素或300x250像素。
2. 导入图片
将准备好的图片导入到Flash库中。你可以通过“文件”菜单中的“导入”选项来完成这一操作。
3. 创建时间轴
在时间轴上,为每张图片创建一个新的图层。确保每个图层上的图片都位于舞台的中心位置。
三、设计遮罩层
1. 创建遮罩图层
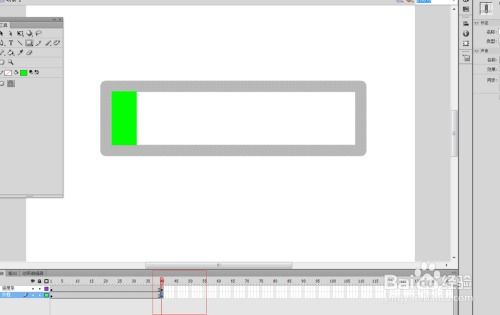
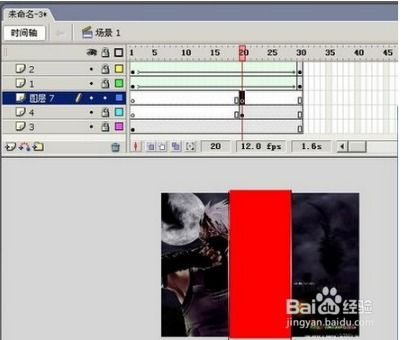
在时间轴上新建一个图层,命名为“遮罩层”。在这个图层上,使用矩形工具或者画笔工具绘制一个形状,这个形状将作为遮罩使用。
2. 设置遮罩属性
选中遮罩层上的形状,在属性面板中将它的“类型”设置为“遮罩”。此时,你会发现形状周围出现了一个红色的虚线框,这表明它已经被设置为遮罩了。
3. 调整遮罩位置和大小
根据需求调整遮罩的位置和大小。遮罩的形状和大小将决定底层图片的显示区域。
四、实现图片切换特效
1. 添加动画帧
在每个图片图层上,添加足够的帧来覆盖整个动画时长。例如,如果你的动画时长是5秒,那么每个图层上都应该至少有50帧(假设帧率是10fps)。
2. 创建渐变效果
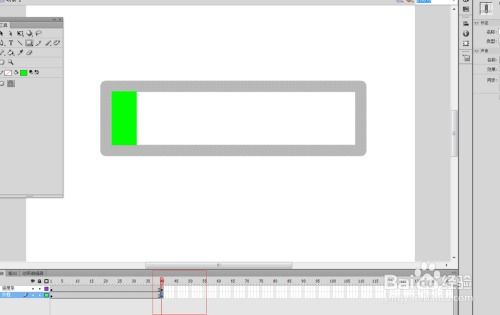
为了实现渐变切换效果,你可以使用Flash中的“补间动画”功能。选中遮罩层上的第一个关键帧,将遮罩移动到初始位置(比如完全在图片之外)。然后,在最后一个关键帧上,将遮罩移动到最终位置(比如完全覆盖图片)。Flash会自动在两个关键帧之间生成平滑的过渡动画。
3. 同步图片切换
在每个图片图层上,设置图片的显示和隐藏。你可以通过在特定帧上添加或删除图片来实现这一点。确保图片的切换与遮罩的移动同步进行。
4. 测试动画
使用“控制”菜单中的“测试影片”选项来预览你的动画效果。观察遮罩的移动是否与图片的切换协调一致。如果发现任何问题,返回时间轴进行调整。
五、添加交互性
1. 创建按钮
为了增加用户的交互性,你可以创建一个或多个按钮来控制图片的切换。使用“按钮”工具在舞台上绘制一个按钮,并为其分配一个唯一的实例名称。
2. 添加动作脚本
为按钮添加动作脚本,使其能够控制遮罩的移动和图片的切换。你可以使用Flash中的ActionScript语言来编写这些脚本。例如,你可以编写一个脚本来监听按钮的点击事件,并在事件触发时改变遮罩的位置或图片的显示状态。
3. 测试交互性
再次测试影片,确保按钮的点击能够正确地触发图片切换和遮罩移动。如果发现任何问题,调整脚本和动画设置。
六、优化和导出
1. 优化动画
在动画效果满意后,进行必要的优化以减少文件大小和提高加载速度。你可以删除不必要的图层和帧,降低图片的质量或压缩图片文件等。
2. 导出Flash文件
将Flash文件导出为适用于网页的格式。通常,你可以选择导出为SWF文件或HTML5文件(如果你使用的是较新版本的Flash软件)。确保导出的文件与你的网页兼容并能够在浏览器中正确播放。
3. 嵌入网页
将导出的Flash
- 上一篇: 清籁逐雷之旅:揭秘镇石之谜的终极路径
- 下一篇: 揭秘:王者荣耀S25赛季何时落幕?
-
 打造炫酷电子相册封面:Flash制作技巧详解资讯攻略11-01
打造炫酷电子相册封面:Flash制作技巧详解资讯攻略11-01 -
 打造炫酷下载进度条:Flash补间动画实战教程资讯攻略11-22
打造炫酷下载进度条:Flash补间动画实战教程资讯攻略11-22 -
 PS技巧大揭秘:轻松打造炫酷动图与闪图资讯攻略11-03
PS技巧大揭秘:轻松打造炫酷动图与闪图资讯攻略11-03 -
 揭秘!如何将Flash中的图片秒变透明,轻松掌握技巧资讯攻略10-26
揭秘!如何将Flash中的图片秒变透明,轻松掌握技巧资讯攻略10-26 -
 打造炫酷图片无缝滚动效果的必备代码资讯攻略11-24
打造炫酷图片无缝滚动效果的必备代码资讯攻略11-24 -
 打造逼真燃烧效果的Flash蜡烛动画教程资讯攻略11-27
打造逼真燃烧效果的Flash蜡烛动画教程资讯攻略11-27