轻松搞定!解决当前页面脚本错误的高效策略
在浏览网页时,我们有时会遇到“当前页脚本发生错误”的提示,这不仅让网页的某些功能无法正常使用,还可能影响整体的用户体验。别担心,这个问题虽然看似复杂,但通过一些简单的步骤和方法,我们完全可以解决它。接下来,我将以通俗易懂的方式,详细介绍如何应对和解决“当前页脚本发生错误”的问题。

一、了解脚本错误的原因
首先,我们需要明白为什么会出现“当前页脚本发生错误”的提示。这通常是因为网页中的JavaScript代码存在问题。JavaScript是网页中负责交互和动态内容的程序语言,当它的代码出现语法错误、逻辑错误、与浏览器不兼容或受到安全限制时,就会引发这类错误。

具体来说,脚本错误的原因可能包括:

1. 语法错误:如拼写错误、缺少分号、括号不匹配等。
2. 运行时错误:如访问不存在的对象属性、数组越界等。
3. 浏览器兼容性问题:不同浏览器对JavaScript的支持程度不同,可能导致脚本在某些浏览器中无法正常运行。
4. 安全设置问题:浏览器的安全设置可能阻止某些脚本的执行。
6. 插件或扩展冲突:某些浏览器插件可能与网页脚本冲突。
二、定位和解决脚本错误
1. 检查代码语法
如果你有权访问并修改网页的源代码,那么第一步就是检查JavaScript代码是否存在语法错误。可以使用代码编辑器的语法高亮和自动检查功能来辅助排查。确保所有的括号、引号、分号等都正确无误。
2. 使用开发者工具
现代浏览器如Chrome、Firefox等都配备了开发者工具,通过它们可以方便地查看和调试网页的脚本。
打开开发者工具:通常可以通过右键点击页面选择“检查”,或者使用快捷键F12来打开。
查看控制台:在开发者工具中切换到“Console”标签页,这里会显示所有的错误信息。
定位源代码:点击错误信息旁边的文件名或行号,可以跳转到具体的代码位置。
3. 分析错误日志
控制台中显示的错误信息通常包含错误类型和位置,这些信息对定位问题至关重要。例如,如果显示“未定义”或“类型错误”,可能是因为你尝试访问了一个未定义的变量或使用了不恰当的数据类型。
4. 尝试简化页面
如果页面包含大量脚本和复杂的功能,可以尝试移除不必要的脚本或内容,逐步缩小问题范围,直到能够定位错误为止。
5. 清除浏览器缓存
浏览器缓存可能导致旧版本的脚本被执行,而新版本可能已经修复了某些错误。清除缓存后重新加载网页,可能解决问题。
6. 更新浏览器
使用最新版本的浏览器可以确保最佳的兼容性和安全性。同时,许多浏览器在更新中会修复已知的脚本错误问题。
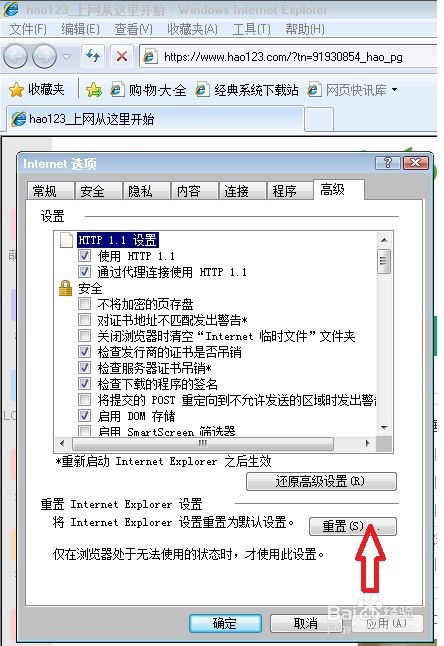
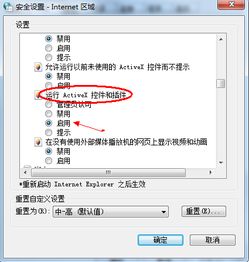
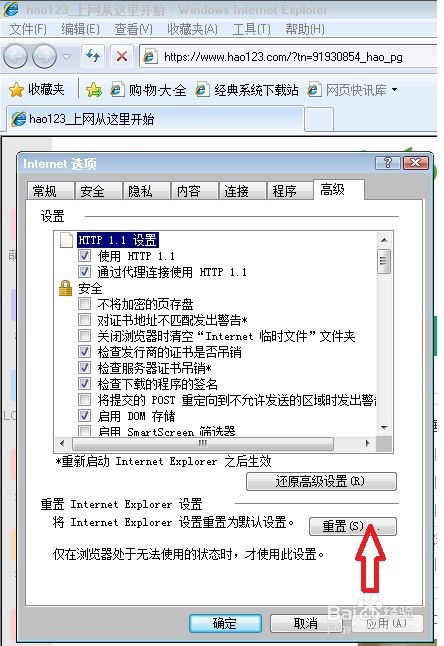
7. 调整浏览器安全设置
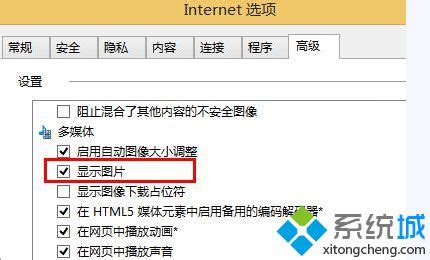
如果浏览器的安全设置过于严格,可能会阻止某些脚本的执行。根据实际需要调整浏览器的安全设置,避免过于严格的安全设置阻止脚本的执行。
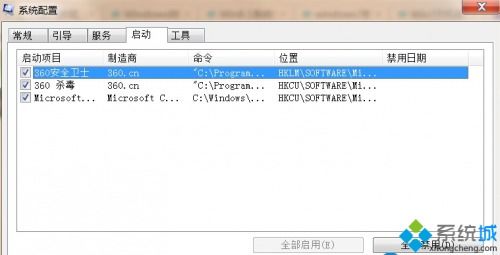
8. 禁用或卸载冲突的插件/扩展
逐一禁用或卸载浏览器中的插件/扩展,观察脚本错误是否消失,以确定是哪个插件/扩展引起的问题。
9. 检查网络连接
确保网络连接稳定且速度足够快,避免因网络问题导致的脚本文件下载不完整或超时。
三、编写健壮的代码
为了预防未来的脚本错误,编写健壮的代码至关重要。以下是一些建议:
遵循良好的编程习惯:注意代码格式和注释,使代码易于阅读和维护。
使用适当的错误处理机制:如try-catch语句,来捕获潜在的异常情况。
测试多种浏览器:在不同浏览器中进行测试,确保脚本在各种环境下都能正常工作。
利用兼容性测试工具:如Modernizr,来检测浏览器对特定功能的支持情况,并据此调整代码。
优化网页性能:减小脚本文件的大小,避免不必要的请求和加载时间过长,以提高页面加载速度和用户体验。
四、总结与学习
当遇到脚本错误时,要记录并总结问题的原因和解决方法。通过学习不断积累经验,提高解决脚本错误的效率和能力。同时,保持对新技术和新工具的关注,以便在需要时能够迅速应用它们来解决问题。
五、结语
“当前页脚本发生错误”虽然是一个常见的问题,但通过上述方法和步骤,我们完全有能力解决它。无论是作为普通用户还是开发者,掌握这些技巧都将大大提升我们的网页浏览体验和开发效率。希望这篇文章能帮助你更好地应对和解决脚本错误问题。
-
 遇到页面脚本错误,可以这样解决!资讯攻略11-14
遇到页面脚本错误,可以这样解决!资讯攻略11-14 -
 电脑脚本错误?别担心,这里有高效解决方案!资讯攻略12-07
电脑脚本错误?别担心,这里有高效解决方案!资讯攻略12-07 -
 解决IE浏览器频繁弹出脚本错误的方法资讯攻略10-31
解决IE浏览器频繁弹出脚本错误的方法资讯攻略10-31 -
 轻松搞定!淘宝页面显示异常的解决方法大全资讯攻略11-24
轻松搞定!淘宝页面显示异常的解决方法大全资讯攻略11-24 -
 轻松搞定!解决打印机后台服务未启动的错误故障资讯攻略11-28
轻松搞定!解决打印机后台服务未启动的错误故障资讯攻略11-28 -
 解决AutoIt无法打开脚本文件的有效方法资讯攻略11-21
解决AutoIt无法打开脚本文件的有效方法资讯攻略11-21