高效魔力日志源码构建指南
在编程的世界里,隐藏着无数令人着迷的项目,而“魔力日志”无疑是其中一颗璀璨的明珠。它不仅仅是一个记录日常点滴的工具,更是一个融合了技术、创意与情感的奇妙产物。对于那些渴望深入了解其源码编写的朋友们,本文将带你一窥究竟,揭开“魔力日志”背后的神秘面纱。

一、初识魔力日志
想象一下,一个日志应用,不仅能够记录文字、图片、视频,还能根据你的心情变化自动调整界面色彩,甚至在你情绪低落时,用温暖的话语给予安慰。这便是“魔力日志”的魅力所在。它不仅仅是一个简单的应用,更像是一个懂你的伙伴,陪伴你度过每一个平凡或不凡的日子。

二、技术选型
在构建这样一个充满魔力的日志应用之前,选择合适的技术栈至关重要。前端方面,React Native因其跨平台特性和高效的性能表现,成为了首选。它允许开发者使用React的语法,同时编译出适用于iOS和Android的原生应用。后端则可以选择Node.js搭配Express框架,实现快速开发和高并发处理能力。数据库方面,MongoDB以其灵活的文档存储结构,非常适合存储日志这种非结构化数据。

三、项目结构规划
一个清晰的项目结构是高效开发的基础。在“魔力日志”项目中,我们可以将代码分为以下几个主要部分:
src/components:存放所有React Native组件,如登录页、主页、日志详情页等。
src/screens:定义应用的各个页面,每个页面由多个组件构成。
src/services:封装与后端交互的逻辑,如用户登录、日志上传等。
src/store:使用Redux或MobX管理应用的全局状态,确保数据在不同页面间的一致性。
src/utils:存放一些工具函数,如日期格式化、心情颜色计算等。
server:后端代码,包括Node.js服务器和MongoDB数据库操作。
四、核心功能实现
1. 用户认证
用户认证是任何应用的基础功能之一。在“魔力日志”中,我们使用JWT(JSON Web Token)进行用户身份验证。用户登录时,后端生成一个JWT并返回给前端,前端将其保存在本地存储中。之后的每次请求都会携带这个JWT,后端验证其有效性后再处理请求。
2. 日志记录与展示
日志记录功能需要实现文本、图片、视频的上传和存储。前端使用React Native的文件选择器获取用户选择的文件,然后通过FormData对象将其发送到后端。后端接收到文件后,将其存储在MongoDB中,并返回文件的URL给前端。前端再根据这个URL展示日志内容。
为了提升用户体验,我们可以使用FlatList组件来展示日志列表,它支持高效的滚动和动态加载更多数据。
3. 心情识别与界面调整
“魔力日志”的魔力之一在于它能根据用户的心情调整界面色彩。这可以通过让用户选择心情标签(如开心、悲伤、平静等)来实现。每个心情标签对应一种颜色方案,前端根据用户选择的心情标签动态改变应用的主题色。
为了更智能地识别心情,我们还可以尝试使用机器学习模型来分析用户输入的文本内容,自动判断其情绪倾向,并据此调整界面色彩。这需要使用到自然语言处理(NLP)技术,如TextBlob或VADER等库。
4. 情感慰藉功能
当用户情绪低落时,应用能够给予适当的慰藉。这可以通过预设一些温暖的话语或励志的句子来实现。当用户选择“悲伤”或“失落”等负面情绪标签时,前端随机展示一条慰藉语句。为了增加互动性,还可以设置一个“分享心情”功能,让用户将自己的心情和日志分享给好友或社区。
五、性能优化与安全性考虑
在开发过程中,性能优化和安全性是不容忽视的两个方面。
性能优化
图片压缩:上传图片前进行压缩处理,减少网络传输时间和存储空间占用。
懒加载:对于日志列表中的图片和视频,采用懒加载策略,只加载用户当前可见的内容。
缓存策略:利用React Native的AsyncStorage或第三方缓存库,缓存一些不经常变化的数据,如用户信息、日志列表等,减少网络请求次数。
安全性考虑
HTTPS:确保所有网络请求都通过HTTPS协议进行,防止数据在传输过程中被窃取或篡改。
输入验证:对用户输入的数据进行严格的验证和过滤,防止SQL注入、XSS攻击等安全问题。
敏感信息保护:对用户密码等敏感信息进行加密存储和传输,如使用bcrypt进行密码哈希处理。
六、总结与展望
通过本文的介绍,相信你已经对“魔力日志”的源码编写有了初步的了解。从用户认证到日志记录与展示,再到心情识别与界面调整以及情感慰藉功能,每一个细节都蕴含着开发者的智慧和创意。当然,这只是一个起点,“魔力日志”还有无限的可能等待我们去探索和完善。
未来,我们可以考虑引入更多的人工智能技术,如情感分析、自然语言生成等,让“魔力日志”更加智能化和个性化。同时,也可以加强社区建设,让用户之间能够相互分享、学习和成长。让我们一起期待“魔力日志”的下一个版本吧!
- 上一篇: DNF黑洞湮灭如何升级?
- 下一篇: 正义终彰:云南孙小果案全程追踪,天网之下无一漏网
-
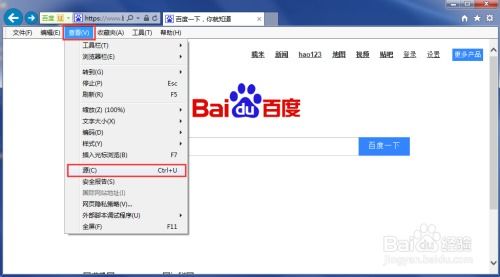
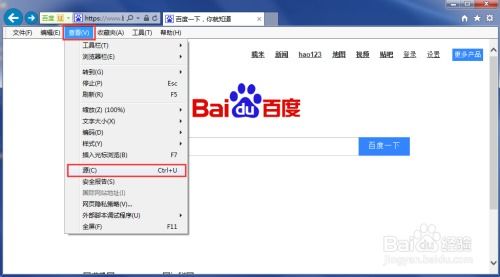
 IE浏览器实用技巧:一键清理缓存、轻松查看源码与高效设置兼容性资讯攻略11-01
IE浏览器实用技巧:一键清理缓存、轻松查看源码与高效设置兼容性资讯攻略11-01 -
 一键搭建微信公众号淘宝客小程序:源码实战教程资讯攻略11-12
一键搭建微信公众号淘宝客小程序:源码实战教程资讯攻略11-12 -
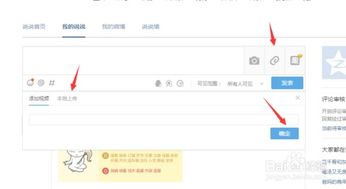
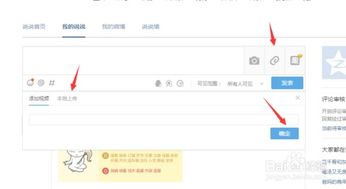
 如何在QQ空间说说和日志中上传视频教程资讯攻略11-19
如何在QQ空间说说和日志中上传视频教程资讯攻略11-19 -
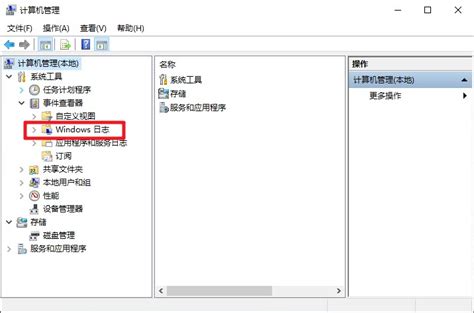
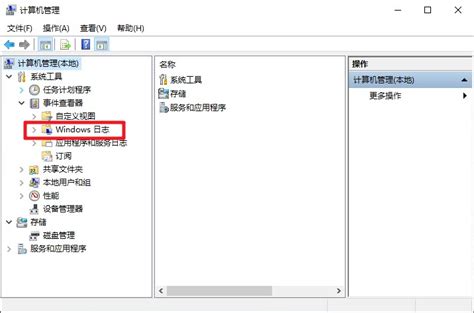
 如何查看系统日志?资讯攻略11-25
如何查看系统日志?资讯攻略11-25 -
 魔兽世界中的远古魔力如何使用?资讯攻略11-08
魔兽世界中的远古魔力如何使用?资讯攻略11-08 -
 一键清空!QQ空间说说、日志、留言、分享及微博的高效批量删除技巧资讯攻略11-26
一键清空!QQ空间说说、日志、留言、分享及微博的高效批量删除技巧资讯攻略11-26