揭秘:为何URL地址栏图标总是“隐身”?
在浏览网页的过程中,你是否曾经注意到浏览器地址栏旁边那些小巧却富有意义的图标?它们或许是一个锁形图标,代表着当前网站的安全性;或许是一个网站的Logo,让你一眼就能认出这是哪个品牌的网站。这些图标,我们通常称之为“favicon”,虽然不起眼,但却在用户体验中扮演着重要的角色。然而,有时候你可能会遇到这样的情况:明明一个网站已经加载完毕,但地址栏的图标却迟迟不显示,或是显示的是一个默认的空白图标,这究竟是为什么呢?今天,我们就来揭开这个小小谜团,探讨一下URL地址栏图标显示问题的来龙去脉。

Favicon的奥秘
首先,让我们简单了解一下favicon。Favicon,全称为“Favorite Icon”,是网站用来在浏览器地址栏、书签栏和浏览器标签页上显示的一个小图标。通常,favicon的尺寸为16x16像素或32x32像素,可以是PNG、GIF或ICO格式。别看它小,favicon却是网站品牌识别的重要元素之一,能够帮助用户快速识别并记住网站。

常见问题解析
当你发现某个网站的favicon没有正确显示时,可能的原因有多种。下面,我们就来一一分析这些原因,并提供相应的解决方案。

1. Favicon文件缺失或路径错误
最常见的原因就是favicon文件根本不存在,或者其路径在HTML代码中设置错误。每个网站都需要在HTML的`
`部分通过``标签来指定favicon的路径。例如:

```html
```
如果``标签中的`href`属性指向的URL是错误的,或者该URL对应的服务器上根本没有favicon文件,那么浏览器自然就无法加载和显示favicon了。
解决方案:
检查HTML代码中``标签的`href`属性,确保它指向一个有效的favicon文件URL。
确认服务器上的favicon文件是否存在,并且路径正确无误。
2. 浏览器缓存问题
浏览器为了加速网页加载,会将一些资源(包括favicon)缓存在本地。有时候,即使你更新了favicon文件,但由于缓存的存在,浏览器可能仍然会显示旧的favicon,甚至是不显示任何favicon。
解决方案:
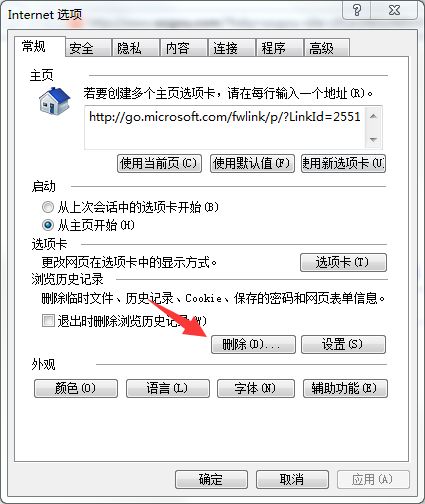
清除浏览器缓存,然后重新加载网页。不同浏览器的缓存清除方式有所不同,你可以查阅浏览器的帮助文档或在线教程。
如果你正在开发一个网站,并且频繁更新favicon,可以考虑在favicon的URL中加入版本号或时间戳,以强制浏览器加载新的favicon。
3. Favicon格式或大小问题
虽然大多数浏览器都支持ICO格式的favicon,但也有一些浏览器支持PNG或GIF格式的favicon。如果favicon的格式不受浏览器支持,或者文件大小过大(通常建议不超过1KB),也可能导致favicon无法正常显示。
解决方案:
确保favicon的格式是浏览器支持的(ICO、PNG、GIF)。
优化favicon文件的大小,使其保持在合理的范围内。
4. HTTPS安全性问题
如果你的网站使用了HTTPS协议,但favicon是通过HTTP协议加载的,那么在一些安全性较高的浏览器中(如Chrome),可能会因为混合内容问题而阻止favicon的加载。
解决方案:
确保favicon也是通过HTTPS协议加载的。修改``标签中的`href`属性,使其以`https://`开头。
5. DNS解析问题
有时候,即使favicon文件存在且路径正确,但由于DNS解析问题,浏览器仍然无法访问到该文件。这可能是因为DNS服务器暂时无法解析你的域名,或者你的域名指向的服务器IP地址有误。
解决方案:
检查你的域名是否已正确指向服务器IP地址。
使用在线DNS解析工具检查你的域名解析是否有问题。
等待一段时间(DNS解析有缓存时间),然后再次尝试访问网站。
6. 跨域资源共享(CORS)问题
如果你的favicon存储在一个与主网站不同的域上(例如,你的网站是`https://example.com`,但favicon存储在`https://cdn.example.com`),并且该域没有正确配置CORS策略,那么浏览器可能会因为安全限制而阻止favicon的加载。
解决方案:
确保存储favicon的域配置了正确的CORS策略,允许你的主网站域名访问该资源。
你可以通过在存储favicon的服务器上添加适当的HTTP响应头来实现这一点。例如,在Apache服务器上,你可以添加以下配置:
```apache
Header set Access-Control-Allow-Origin "*"
```
小贴士:提升favicon的可见性
除了解决上述常见问题外,还有一些小贴士可以帮助你提升favicon的可见性和用户体验:
设计简洁明了:favicon应该简洁明了,避免使用过于复杂或难以识别的图案。
与品牌一致:favicon应该与你的品牌标识保持一致,以增强品牌识别度。
考虑多设备适配:虽然favicon通常很小,但也要考虑它在不同设备(如手机、平板)上的显示效果。
测试兼容性:在不同的浏览器和操作系统上测试你的favicon,确保它能够在各种环境下正常显示。
结语
小小的favicon,大大的学问。它不仅关乎用户体验,更是网站品牌识别的重要一环。当你遇到favicon不显示的问题时,不妨按照上述步骤逐一排查和解决。相信通过你的努力,你的网站一定能够拥有一个既美观又实用的favicon,为用户带来更好的浏览体验。
- 上一篇: 蚂蚁庄园里传说的拨打112能增强信号是真的吗?
- 下一篇: U盘里的顽固文件怎么删除不了,求解决方法
-
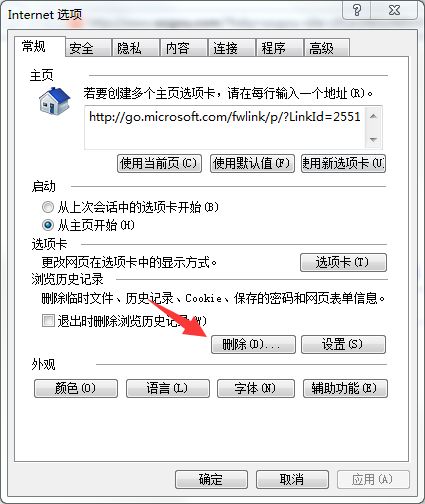
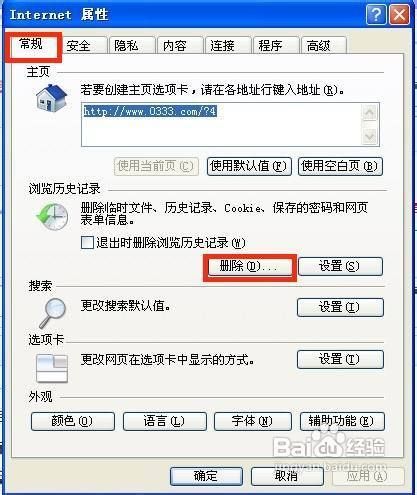
 怎样清除浏览器地址栏记录?资讯攻略11-26
怎样清除浏览器地址栏记录?资讯攻略11-26 -
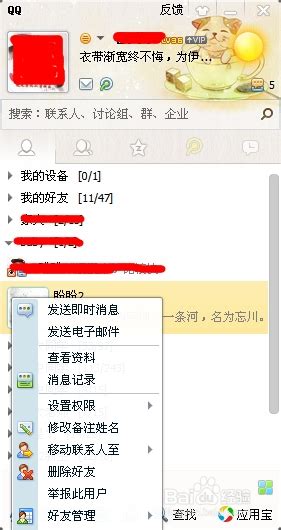
 轻松学会:如何隐藏QQ及QQ图标资讯攻略11-16
轻松学会:如何隐藏QQ及QQ图标资讯攻略11-16 -
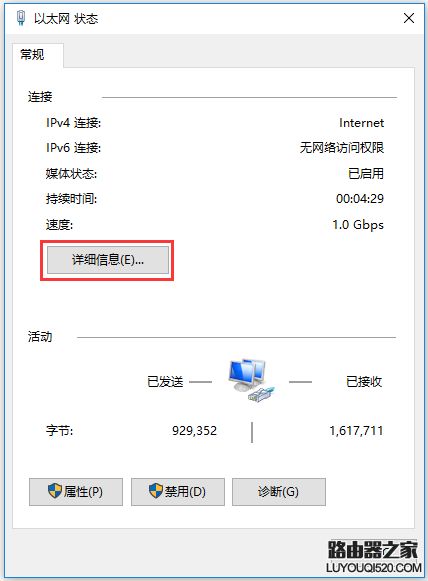
 如何在UOS系统中查询网关的IP地址?资讯攻略10-25
如何在UOS系统中查询网关的IP地址?资讯攻略10-25 -
 一键操作!教你如何隐藏QQ所有图标,保护隐私更轻松资讯攻略11-07
一键操作!教你如何隐藏QQ所有图标,保护隐私更轻松资讯攻略11-07 -
 轻松学会:如何清除IE浏览器地址栏中的网址记录资讯攻略12-07
轻松学会:如何清除IE浏览器地址栏中的网址记录资讯攻略12-07 -
 揭秘!如何悄悄设置QQ隐身,却能让特定人看到你的在线状态?资讯攻略10-25
揭秘!如何悄悄设置QQ隐身,却能让特定人看到你的在线状态?资讯攻略10-25