轻松学会:如何查看网页的源文件
在现代数字化时代,互联网已经成为我们获取信息和交流的主要平台。当我们浏览网页时,可能会对其设计、布局或功能感到好奇,想要深入了解其背后的源代码。无论你是出于学习目的、网站开发、或是进行SEO分析,学会查看网页源文件都是一项基本且有用的技能。下面,我们就来详细介绍如何在不同操作系统和浏览器环境下查看网页源文件,并从多个维度深入探讨这一过程的细节。

使用浏览器查看网页源文件
一、在不同浏览器中的操作
1. 谷歌Chrome浏览器
谷歌Chrome浏览器以其高效和安全性被广泛使用。查看网页源文件在Chrome中非常简单:

打开你想要查看的网页。

右键点击网页上的任意空白处(注意不要选择文本或图片),然后选择“查看页面源代码”(View page source)。这通常在新标签页中打开显示HTML代码。
你也可以按快捷键`Ctrl+U`(Windows/Linux)或`Cmd+Option+U`(Mac)来快速查看源文件。
2. 微软Edge浏览器
微软Edge基于Chromium内核,其操作方式与Chrome相似:
打开目标网页。
右键点击页面空白处,选择“查看页面源代码”。
或使用快捷键`Ctrl+U`(Windows)和`Cmd+Option+U`(Mac)。
3. 火狐Firefox浏览器
火狐Firefox作为另一个流行的浏览器,其操作如下:
打开你想要分析的网页。
右键点击页面上的空白区域,选择“查看页面源代码”。
同样,可以使用快捷键`Ctrl+U`(Windows/Linux)或`Cmd+U`(Mac)进行快速访问。
4. 苹果Safari浏览器
Safari浏览器是苹果用户的默认选择,虽然它查看源文件的方式略有不同,但仍然容易操作:
打开你想要查看的网页。
选择“启用开发菜单”(Enable Develop menu),如果你第一次使用,需要进入“偏好设置”(Preferences),选择“高级”(Advanced),然后勾选“在菜单栏中显示‘开发’菜单”(Show Develop menu in menu bar)。
在开发菜单中,选择“显示页面源代码”(Show Page Source)。
注意,Safari的快捷键为`Cmd+Option+U`,但仅当你启用了开发菜单后才有效。
二、源文件中的关键信息
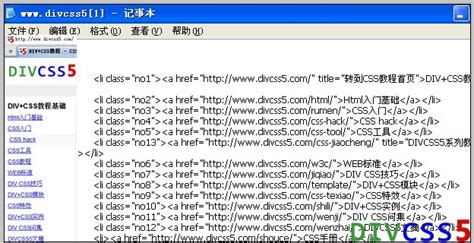
当你成功打开网页的源文件后,可以看到一堆由HTML、CSS和JavaScript代码组成的复杂文本。尽管看起来复杂,但一些关键信息能帮助你理解网页的基本结构和工作原理。
1. HTML(超文本标记语言)
HTML是网页的基础结构,由标签(tags)组成,例如``, `
`, ``, `
`, `
`, ``等。这些标签定义了网页的不同部分,如头部信息、主体内容、段落、链接等。通过分析HTML代码,你可以了解网页的框架布局、使用的图片资源、外部链接等信息。
2. CSS(层叠样式表)
CSS负责网页的视觉效果,定义了文本的颜色、字体、边距、背景图像等。虽然在一些网页的源文件中,CSS可能被内嵌在`
3. JavaScript
JavaScript使网页具备交互功能,如表单验证、动态内容更新等。与CSS类似,JavaScript通常被引用为外部文件,你可以通过查找``标签找到这些文件。一些基本的JavaScript代码也可能直接嵌入在HTML文件中,位于`
三、查看网页源文件的用途
1. 学习与教育
对于网页设计和前端开发的学习者来说,查看和分析不同网站的源文件是学习新技术和设计理念的绝佳方式。通过理解他人如何使用HTML、CSS和JavaScript,你可以提高自己的编程能力和审美水平。
2. 调试与问题解决
如果你是一名网页开发者,遇到网站布局错误或功能失效时,查看源文件是调试过程的一部分。你可以检查标签是否正确闭合、CSS样式是否被正确应用、JavaScript脚本是否存在错误等。
3. SEO优化
搜索引擎优化(SEO)专家通过查看网页源文件来分析网站的SEO友好性。这包括检查网站的头部信息(如meta标签)、关键词使用情况、以及网站的总体结构等。这些信息有助于确定网站的搜索引擎排名潜力和需要改进的地方。
4. 法律与合规性检查
在一些情况下,企业和法律专业人士需要查看网页源文件以确保内容符合法律法规,比如检查版权声明、隐私政策链接等。
四、安全与隐私注意事项
在查看网页源文件时,应遵守相关法律和网站的使用条款。有些网站可能会对其内容使用特殊的保护措施,如代码混淆或最小化(minification),使源文件难以理解。在这种情况下,即使你是出于合法目的,也应尊重网站所有者的权利,避免非法复制或修改内容。
五、进阶技巧
除了简单的查看源代码,还有一些进阶技巧可以帮助你更深入地分析网页:
开发者工具:现代浏览器都配备了强大的开发者工具(如Chrome DevTools),它不仅可以查看和编辑HTML、CSS和JavaScript,还可以实时监控网络请求、调试代码、查看DOM结构等。
代码美化:很多在线工具可以“美化”或“格式化”混乱的HTML和CSS代码,使其更易阅读。
扩展插件:浏览器扩展如Wappalyzer、WhatRuns等可以帮助你快速识别网页使用的技术栈和框架。
综上所述,查看网页源文件是一项既简单又强大的技能,能够帮助你从多个维度理解和分析网页。无论你是出于学习、开发、SEO还是法律检查的目的,掌握这一技能都将极大地拓宽你的视野和能力。希望本文能够为你提供有用的信息和指导,助你在网页分析的道路上走得更远。
- 上一篇: 百度怎么关闭程序化推荐广告?
- 下一篇: 卡布西游:揭秘摘椰子老猴任务的绝妙攻略!
-
 轻松学会:如何用九雷文档转换器将HTML转为TXT格式资讯攻略11-12
轻松学会:如何用九雷文档转换器将HTML转为TXT格式资讯攻略11-12 -
 轻松学会:如何打开XPS Viewer文件资讯攻略11-25
轻松学会:如何打开XPS Viewer文件资讯攻略11-25 -
 轻松学会!淘宝红包的正确使用方法资讯攻略11-17
轻松学会!淘宝红包的正确使用方法资讯攻略11-17 -
 轻松学会:删除、还原及更改文件打开方式的方法资讯攻略11-28
轻松学会:删除、还原及更改文件打开方式的方法资讯攻略11-28 -
 轻松学会!百度地图查看经纬度教程资讯攻略11-24
轻松学会!百度地图查看经纬度教程资讯攻略11-24 -
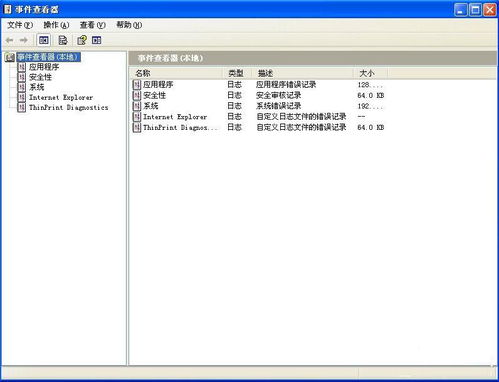
 轻松学会:如何查看电脑系统日志资讯攻略11-21
轻松学会:如何查看电脑系统日志资讯攻略11-21