如何在电脑上模拟手机浏览器使用?
在这个数字化时代,互联网已经成为我们生活中不可或缺的一部分。无论是工作、学习还是娱乐,电脑和手机都是我们访问网络的主要工具。然而,你是否遇到过这样的情况:某个网站或应用在手机浏览器上能正常使用,但在电脑浏览器上却出现排版错乱、功能受限等问题?这时,模拟使用手机浏览器就成了解决问题的关键。本文将详细介绍如何在电脑浏览器上模拟使用手机浏览器,让你的网络体验更加顺畅。

首先,我们要明白为什么需要在电脑浏览器上模拟手机浏览器。随着移动互联网的迅猛发展,越来越多的网站和应用开始注重移动端用户体验。这些网站和应用在开发时,通常会针对手机浏览器的特性进行优化,确保在手机上的显示效果和功能都能达到最佳。而电脑浏览器与手机浏览器在屏幕尺寸、分辨率、操作方式等方面都存在显著差异,这就导致了某些网站或应用在电脑浏览器上无法正常显示或使用。因此,模拟手机浏览器就显得尤为重要。

方法一:使用开发者工具
现代的主流浏览器,如Chrome、Firefox、Edge等,都内置了强大的开发者工具,其中就包括模拟手机浏览器的功能。

步骤一:打开开发者工具
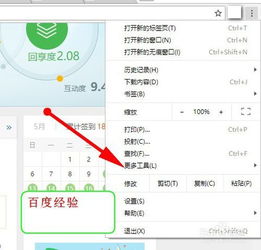
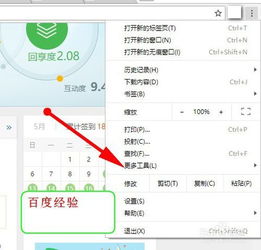
在Chrome浏览器中,你可以按F12键或右键点击页面空白处选择“检查”来打开开发者工具。在Firefox和Edge浏览器中,操作步骤类似,都是通过快捷键或右键菜单来打开开发者工具。
步骤二:切换到移动设备视图
在开发者工具中,你会看到一个带有手机图标或类似“Toggle device toolbar”的按钮。点击这个按钮,浏览器就会切换到移动设备视图。此时,你可以看到浏览器的窗口大小、分辨率等都变成了手机的样式。
步骤三:选择具体的手机型号
在移动设备视图中,你还可以选择具体的手机型号。这样,浏览器就会根据所选手机的屏幕尺寸和分辨率来进行模拟。同时,你还可以调整页面的缩放比例,以获得更真实的显示效果。
方法二:使用浏览器扩展/插件
除了内置的开发者工具外,你还可以通过安装浏览器扩展或插件来模拟手机浏览器。
步骤一:选择并安装扩展/插件
在Chrome网上应用商店、Firefox附加组件商店等平台上,你可以找到许多用于模拟手机浏览器的扩展或插件。例如,“User-Agent Switcher”和“Mobile View”等扩展都非常受欢迎。
步骤二:配置扩展/插件
安装完扩展或插件后,你需要根据需要进行配置。通常,这些扩展或插件都提供了一个用户代理选择器,让你可以选择不同的手机型号和浏览器类型。选择好合适的配置后,你的电脑浏览器就会开始模拟手机浏览器了。
步骤三:开始使用
配置完成后,你就可以像在手机浏览器上一样浏览网页了。此时,网页的显示效果和功能都会根据你所选择的手机型号和浏览器类型进行优化。
方法三:使用在线模拟工具
除了上述两种方法外,你还可以使用在线模拟工具来模拟手机浏览器。这些工具通常不需要安装任何软件或插件,只需在浏览器中打开即可使用。
步骤一:选择并打开在线模拟工具
在搜索引擎中输入“在线手机浏览器模拟器”等关键词,你就可以找到许多在线模拟工具。选择一个可靠的工具并打开它。
步骤二:选择手机型号和浏览器类型
在在线模拟工具中,你可以选择一个具体的手机型号和浏览器类型。这些工具通常会提供多种手机品牌和型号供你选择,以确保模拟效果更加真实。
步骤三:输入网址并开始模拟
在选择了手机型号和浏览器类型后,你可以在在线模拟工具的输入框中输入你想要访问的网址。点击“开始模拟”或类似的按钮后,你的电脑浏览器就会开始模拟手机浏览器并显示该网址的内容。
注意事项
在模拟手机浏览器时,有一些注意事项需要牢记:
1. 网络速度:由于模拟手机浏览器时通常会使用不同的用户代理字符串和请求头信息,这可能会影响网络速度。因此,在模拟过程中要注意网络速度的变化,确保网页能够正常加载。
2. 安全性:在使用在线模拟工具时,要确保选择的工具是可靠的。避免在不可信的网站上输入个人信息或敏感数据。
3. 兼容性:不同的网站和应用在模拟手机浏览器时的兼容性可能会有所不同。如果遇到兼容性问题,可以尝试更换模拟工具或方法。
4. 调整设置:在模拟过程中,如果发现显示效果或功能不符合预期,可以尝试调整模拟工具的设置或配置。例如,调整屏幕尺寸、分辨率、缩放比例等参数。
结语
通过本文的介绍,相信你已经掌握了如何在电脑浏览器上模拟使用手机浏览器的方法。无论是使用开发者工具、浏览器扩展/插件还是在线模拟工具,都可以让你在电脑上获得与手机相似的浏览体验。这不仅有助于解决网站或应用在电脑浏览器上出现的排版错乱、功能受限等问题,还能让你更好地了解和测试移动端用户体验。赶快试试吧!让你的网络体验更加顺畅和便捷!
- 上一篇: 利用USB将手机网络共享至电脑
- 下一篇: 孕期宝妈如何找到最佳睡姿
-
 如何在电脑上登录3GQQ?资讯攻略11-10
如何在电脑上登录3GQQ?资讯攻略11-10 -
 如何在电脑上访问手机网页?资讯攻略11-02
如何在电脑上访问手机网页?资讯攻略11-02 -
 DNF手游电脑畅玩攻略:一键解锁模拟器教程资讯攻略11-09
DNF手游电脑畅玩攻略:一键解锁模拟器教程资讯攻略11-09 -
 怎样通过夜神模拟器在电脑上免费拨打电话?资讯攻略11-23
怎样通过夜神模拟器在电脑上免费拨打电话?资讯攻略11-23 -
 如何在电脑上下载安装梦幻诛仙手游?资讯攻略11-20
如何在电脑上下载安装梦幻诛仙手游?资讯攻略11-20 -
 全面了解手机Java模拟器:使用方法详解资讯攻略11-15
全面了解手机Java模拟器:使用方法详解资讯攻略11-15