如何将电脑浏览器设置为手机浏览模式
在现代数字化生活中,浏览器作为我们访问互联网的主要工具,扮演着不可或缺的角色。随着智能手机的普及,越来越多的网站开始注重移动端用户的体验,推出了手机版的网页。然而,有时我们需要在电脑上模拟手机环境,以便更好地测试网页在手机上的显示效果或解决一些兼容性问题。本文将详细介绍如何将电脑浏览器调成手机浏览器模式,从多个维度帮助读者实现这一目标。

浏览器基础
首先,我们来了解一下电脑浏览器和手机浏览器的区别。

电脑浏览器:常被简称为浏览器,是一种用于检索并展示万维网信息资源的应用程序。电脑浏览器通过地址栏向万维网服务器发送请求,并解析、渲染和显示从服务器传来的超文本信息和多媒体数据。其主要功能包括浏览网页、下载文件、管理书签、浏览历史等。

手机浏览器:是运行在手机上的浏览器,通过GPRS或其他无线通讯网络进行上网浏览。手机浏览器除了基本的网页浏览功能外,还支持导航、社区、多媒体影音、天气、股市等多种应用,为用户提供全方位的移动互联网服务。
浏览器类型与兼容性
不同类型的浏览器在切换至手机模式时,操作方式可能有所不同。以下是一些主流浏览器的介绍及其切换至手机模式的方法。
谷歌浏览器:谷歌浏览器作为市场占有率较高的浏览器之一,提供了多种调试和开发工具,其中包括切换至手机模式的功能。
1. 通过快捷键切换:
打开谷歌浏览器,进入你想要模拟的网页。
按下电脑键盘上的F12键,打开开发者工具。
在开发者工具窗口中,点击屏幕图标(通常是一个手机与电脑屏幕交叉的图标),即可切换至手机模式。
你也可以通过按下Ctrl+Shift+M快捷键来快速切换。
2. 通过启动参数切换:
打开谷歌浏览器的快捷方式属性,在目标栏中添加`user-agent="Android"`参数。
重新启动谷歌浏览器,浏览器将以手机模式启动。
要切换回正常PC模式,只需删除该参数并重新启动浏览器。
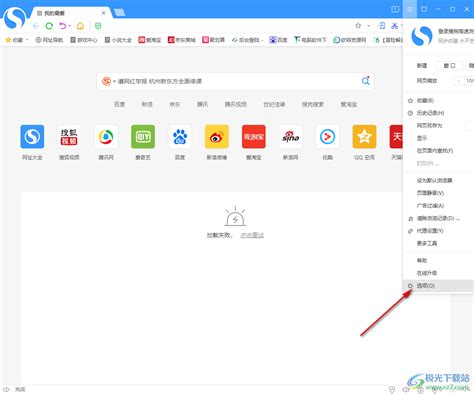
其他基于谷歌内核的浏览器:如360浏览器、2345浏览器等,由于其内核与谷歌浏览器相同,因此也支持类似的切换方式。
火狐浏览器:火狐浏览器同样提供了强大的开发者工具,支持切换至手机模式。
1. 通过开发者工具切换:
打开火狐浏览器,进入你想要模拟的网页。
按下电脑键盘上的F12键或右键点击页面空白处选择“检查元素”,打开开发者工具。
在开发者工具窗口中,点击“响应式设计模式”图标(通常是一个手机图标),即可切换至手机模式。
微软Edge浏览器:Edge浏览器是微软推出的一款现代浏览器,也提供了类似的切换功能。
1. 通过开发者工具切换:
打开Edge浏览器,进入你想要模拟的网页。
按下电脑键盘上的F12键或右键点击页面空白处选择“检查”,打开开发者工具。
在开发者工具窗口中,点击屏幕图标(通常是一个手机与电脑屏幕交叉的图标),即可切换至手机模式。
浏览器设置与功能
在切换至手机模式后,浏览器会模拟手机的屏幕尺寸、分辨率、用户代理等,以便更真实地还原手机浏览网页的体验。以下是一些常见设置和功能介绍。
屏幕尺寸与分辨率:
在手机模式下,你可以通过开发者工具中的设置调整屏幕尺寸和分辨率,以模拟不同型号的手机。
屏幕尺寸和分辨率的调整会影响网页的布局和显示效果,因此在实际开发中非常有用。
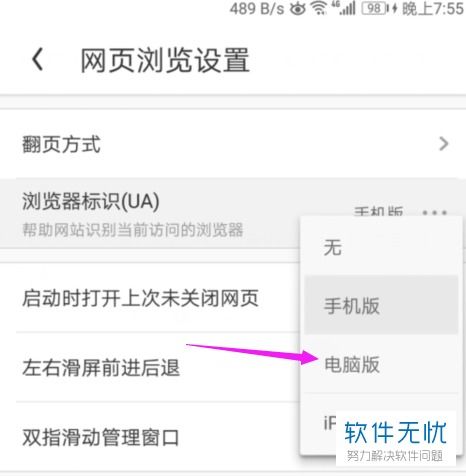
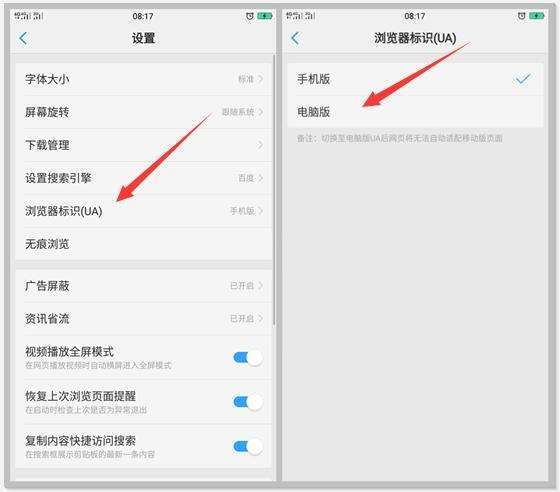
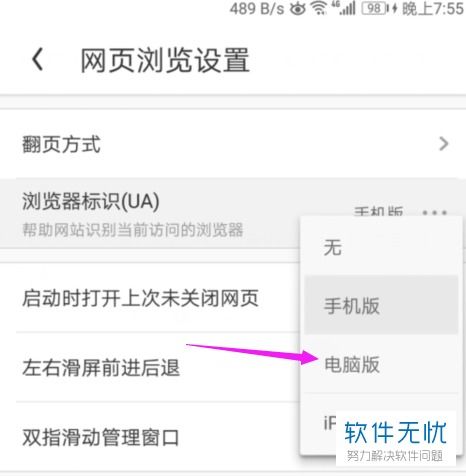
用户代理:
用户代理(User Agent)是浏览器在访问网页时发送给服务器的标识信息,用于描述浏览器的类型、版本、操作系统等信息。
在手机模式下,浏览器会修改用户代理为手机设备的标识,以便服务器返回手机版网页。
触摸事件模拟:
在手机模式下,一些浏览器还提供了触摸事件模拟功能,让你能够在电脑上模拟手机触摸操作。
这对于测试手机网页的交互体验非常有帮助。
网络条件模拟:
部分高级浏览器还提供了网络条件模拟功能,让你能够模拟不同网络速度下的网页加载效果。
这对于优化网页在不同网络环境下的加载速度和用户体验非常有用。
实际应用与测试
将电脑浏览器调成手机浏览器模式后,你可以进行多种实际应用和测试。
网页测试:
作为网页开发者或测试人员,你可以在手机模式下测试网页在不同手机设备上的显示效果和兼容性。
这有助于发现网页在不同屏幕尺寸和分辨率下的布局问题、字体大小问题、图片显示问题等。
移动应用调试:
对于开发移动应用的开发者来说,手机模式可以帮助你在电脑上调试移动应用的网页端部分。
你可以通过开发者工具查看网页的源代码、调试JavaScript代码、查看网络请求等。
用户体验研究:
用户体验研究人员可以利用手机模式来模拟用户在手机上浏览网页的过程,从而收集和分析用户的行为数据。
这有助于了解用户对网页的满意度、使用习惯、需求等,为优化用户体验提供依据。
跨平台营销:
对于需要进行跨平台营销的企业和个人来说,手机模式可以帮助他们了解网页在手机上的显示效果和用户体验。
这有助于他们制定更有效的营销策略和推广方案。
总结
将电脑浏览器调成手机浏览器模式是一项非常实用的技能,它可以帮助我们更好地测试网页在手机上的显示效果和兼容性,优化用户体验,提高网页的跨平台兼容性。通过本文的介绍,相信读者已经掌握了多种将电脑浏览器调成手机浏览器模式的方法,并了解了相关的设置和功能。在实际应用中,我们可以根据自己的需求和浏览器的类型选择最合适的方法来进行切换和测试。希望本文能够帮助读者更好地利用这一技能,提升网页开发和测试的效率和质量。
- 上一篇: Win10系统语言栏消失的解决方法
- 下一篇: 电脑如何发送和接收传真?
-
 如何将浏览器网页设置为电脑版模式?资讯攻略11-30
如何将浏览器网页设置为电脑版模式?资讯攻略11-30 -
 搜狗浏览器秘籍:轻松设置横屏模式与屏幕旋转指南资讯攻略11-21
搜狗浏览器秘籍:轻松设置横屏模式与屏幕旋转指南资讯攻略11-21 -
 轻松掌握:如何将屏幕调整为竖屏模式资讯攻略11-24
轻松掌握:如何将屏幕调整为竖屏模式资讯攻略11-24 -
 如何在新版QQ空间中启用大图浏览模式资讯攻略12-08
如何在新版QQ空间中启用大图浏览模式资讯攻略12-08 -
 如何在手机上打开并使用电脑版手机浏览器资讯攻略11-16
如何在手机上打开并使用电脑版手机浏览器资讯攻略11-16 -
 如何将百度设置为浏览器主页资讯攻略12-08
如何将百度设置为浏览器主页资讯攻略12-08