微信公众平台开发入门:如何实现地图导航功能?
微信公众平台开发入门:开发地图导航功能详解

在微信公众平台开发中,地图导航功能是一个非常实用且能显著提升用户体验的特性。无论是为用户提供周边服务、指引路线,还是帮助企业进行精准营销,地图导航都扮演着重要角色。本文将详细介绍如何在微信公众平台中实现地图导航功能,从准备工作到具体实现,带你一步步完成这项功能的开发。

一、准备工作
在开发地图导航功能之前,你需要进行一些必要的准备工作,确保开发环境和工具的完备。
1. 注册和配置微信公众平台
首先,你需要在微信公众平台(https://mp.weixin.qq.com/)注册一个公众号,并完成相关认证。
登录微信公众平台后,进入开发者工具页面,绑定开发者微信号,这样可以方便开发人员进行调试。
在“设置”中的“安全中心”里,添加你生产、测试和开发服务器的IP地址,包括本地开发服务器的IP地址(非局域网)。
在“公众号设置”的“功能设置”中,填写你服务器的域名。需要注意的是,域名格式需要正确,例如,网址为https://blog.csdn.net,只需要填写blog.csdn.net。同时,将微信公众平台提供的验证文件下载并放置到你可以访问的根路径。
2. 申请腾讯地图API密钥
前往腾讯位置服务官网(https://lbs.qq.com/guides/startup.html)申请开发密钥(key)。个人开发者有访问次数的限制,建议申请企业密钥以获得更多权限。
在微信公众平台的“接口权限”中,确保已经开启获取用户地理位置的权限。
3. 安装微信开发者工具
下载并安装微信开发者工具(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),这是开发微信小程序和公众号应用的重要工具。
二、实现地图导航功能
地图导航功能的实现包括几个关键步骤:获取用户位置、选择目的地、生成导航路线并展示给用户。下面将详细介绍这些步骤。
1. 获取用户位置
在微信公众号中,你可以通过用户发送的地理位置消息获取用户的当前位置。通常,用户地理位置消息包含经度和纬度两个关键信息。
```php
$latitude = $postObj->Location_X;
$longitude = $postObj->Location_Y;
```
这里的`$postObj`是用户发送的消息对象,通过解析XML消息内容得到。
2. 选择目的地
目的地坐标可以通过多种方式获取,比如在后台手动输入,或者通过调用地图API提供的坐标拾取工具。以百度地图API为例,你可以访问百度地图API的坐标拾取工具(https://lbsyun.baidu.com/lbsapi/getpoint/),在地图上选择目标建筑,获取其经纬度坐标。
3. 生成导航路线
使用腾讯地图或百度地图提供的路线规划API,可以生成导航路线。以下是一个示例代码,展示了如何在微信小程序中调用路线规划API。
```javascript
wx.request({
url: 'https://api.weixin.qq.com/wxgeolocation/polyline',
data: {
access_token: ACCESS_TOKEN,
type: 'driving',
ak: YOUR_BAIDU_API_KEY,
coord_type: 'gcj02',
start: `${start.latitude},${start.longitude}`,
end: `${end.latitude},${end.longitude}`,
},
success: function(res) {
// 处理返回的路线数据,并更新到地图上
console.log(res.data);
},
fail: function(error) {
console.error('获取路线失败', error);
},
});
```
在这个例子中,你需要将`ACCESS_TOKEN`和`YOUR_BAIDU_API_KEY`替换成你实际使用的API密钥。`start`和`end`参数分别表示起点和终点的经纬度坐标。
4. 展示地图和导航路线
在微信小程序中,可以使用``组件展示地图,并通过设置`markers`和`polyline`属性来展示标记点和导航路线。
```html
id="map"
longitude="{{longitude}}"
latitude="{{latitude}}"
scale="{{scale}}"
markers="{{markers}}"
polyline="{{polyline}}"
show-location
style="width: 100%; height: 100%;"
bindregionchange="regionChange"
>
```
在页面的JavaScript文件中,需要定义地图的初始参数,并处理地图事件。
```javascript
Page({
data: {
longitude: 113.324520, // 经度
latitude: 23.099994, // 纬度
scale: 14, // 缩放级别
markers: [], // 标记点
polyline: [], // 路线
},
onLoad: function() {
// 调用API获取当前位置等信息,并更新data中的值
const that = this;
wx.getLocation({
type: 'gcj02',
success: function(res) {
that.setData({
latitude: res.latitude,
longitude: res.longitude,
});
},
});
},
regionChange: function(e) {
// 地图视野发生变化时触发
console.log(e.type);
},
// 其他地图相关事件处理函数
});
```
在实际应用中,你需要根据获取到的起点和终点坐标更新`markers`和`polyline`数据,从而在地图上展示导航路线。
三、优化和测试
在开发过程中,优化和测试是确保功能稳定和用户体验良好的重要环节。
1. 优化API调用
合理规划API调用频率,避免超出限制导致请求失败。
使用缓存机制,减少不必要的API调用。
2. 处理异常情况
在网络请求失败或API返回错误时,提供友好的错误提示。
处理用户取消位置授权的情况,引导用户重新授权。
3. 测试
在不同的设备和网络环境下进行测试,确保功能的稳定性和兼容性。
模拟用户操作,测试各种场景下的用户体验。
四、总结
开发地图导航功能需要综合运用微信公众平台、地图API和小程序开发等多个方面的知识。通过本文的介绍,相信你已经掌握了如何在微信公众平台中实现地图导航功能的基本方法。在实际应用中,你可以根据具体需求进行功能扩展和优化,为用户提供更加便捷和高效的地图导航服务。
- 上一篇: Matlab常用函数:plotyy函数
- 下一篇: 掌握六种便捷方式,轻松查询移动手机话费!
-
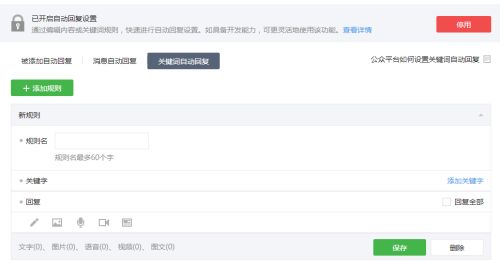
 打造智能导航新体验:微信公众平台关键词自动回复,一键引领精准服务之旅资讯攻略11-04
打造智能导航新体验:微信公众平台关键词自动回复,一键引领精准服务之旅资讯攻略11-04 -
 一键解锁:微信公众平台登录与注册全攻略资讯攻略12-08
一键解锁:微信公众平台登录与注册全攻略资讯攻略12-08 -
 一键搭建微信公众号淘宝客小程序:源码实战教程资讯攻略11-12
一键搭建微信公众号淘宝客小程序:源码实战教程资讯攻略11-12 -
 无需流量,百度地图离线地图能否实现导航?资讯攻略11-23
无需流量,百度地图离线地图能否实现导航?资讯攻略11-23 -
 如何轻松在微信网页版上浏览公众账号资讯攻略11-10
如何轻松在微信网页版上浏览公众账号资讯攻略11-10 -
 手机版百度地图:轻松实现离线导航教程资讯攻略11-25
手机版百度地图:轻松实现离线导航教程资讯攻略11-25