一键获取:微信Web开发者工具最新下载教程
在当今的移动互联网时代,微信作为一款集社交、支付、小程序开发等多功能于一体的超级应用,其影响力不言而喻。对于众多开发者而言,微信Web开发者工具是开发、调试和优化微信小程序的必备利器。它提供了模拟器、代码编辑、性能分析等一系列强大功能,极大地提升了开发效率和用户体验。那么,如何顺利下载并安装这款神器呢?接下来,我们就一步步来了解微信Web开发者工具的下载过程。

一、了解微信Web开发者工具
首先,让我们简要回顾一下微信Web开发者工具的重要性。它不仅是开发微信小程序的官方IDE(集成开发环境),还支持公众号的网页调试、小程序预览与发布等功能。通过它,开发者可以实时查看小程序的界面效果,调试代码,甚至模拟用户行为,确保小程序在不同设备和网络环境下的稳定性与兼容性。

二、访问官方下载页面
要下载微信Web开发者工具,最直接也是最安全的方式就是访问微信的官方网站。打开您的浏览器,输入“微信公众平台官网”或使用搜索引擎搜索“微信开放平台”,找到官方链接后点击进入。在官网首页或导航栏中,您会找到“开发者工具”或类似的入口,点击进入。

三、选择适合的版本
进入开发者工具下载页面后,您会看到多个版本的开发者工具供选择。这些版本可能基于不同的操作系统(如Windows、macOS、Linux)或针对不同需求(如稳定版、预览版)进行划分。请根据您的操作系统类型和开发需求,选择合适的版本进行下载。如果您是首次使用,推荐下载最新稳定版,以确保兼容性和稳定性。
四、下载与安装
选定版本后,点击“下载”按钮,浏览器将开始下载微信Web开发者工具的安装包。下载完成后,根据您的操作系统习惯,双击安装包进行安装。安装过程中,请遵循屏幕上的指示操作,如选择安装路径、同意用户协议等。一般来说,安装过程较为简单快捷,不需要复杂的配置。
五、启动与登录
安装完成后,您可以在桌面或开始菜单中找到微信Web开发者工具的快捷方式,双击即可启动。首次启动时,您可能需要使用微信扫码登录,以关联您的微信开发者账号。这一步是验证身份和权限的重要环节,请确保您已注册并登录了微信开放平台账号。
六、熟悉界面与功能
登录成功后,您将进入微信Web开发者工具的主界面。这里包含了代码编辑区、模拟器、调试工具等多个部分。花一些时间熟悉这些界面和功能,将有助于您更高效地进行小程序开发。例如,您可以利用模拟器预览小程序在不同屏幕尺寸下的表现,使用调试工具查看和分析代码运行情况,以及利用项目管理功能组织和版本控制您的项目。
七、保持更新
微信Web开发者工具会定期更新,以修复已知问题、提升性能和增加新功能。为了获得最佳的开发体验,建议您定期检查并更新您的开发者工具至最新版本。通常,在工具启动时会有更新提示,或者在官网下载页面会发布最新版本的信息。
结语
通过以上步骤,您应该已经能够顺利下载并安装微信Web开发者工具了。作为小程序开发的重要工具,它不仅能够帮助您高效地完成开发任务,还能通过丰富的功能和资源助力您的小程序脱颖而出。记住,持续学习和实践是提升开发技能的关键,愿您在微信小程序的开发之路上越走越远!
-
 极速攻略:一键下载FLV视频教程资讯攻略11-17
极速攻略:一键下载FLV视频教程资讯攻略11-17 -
 一键生成微信小程序:免费制作全攻略资讯攻略11-17
一键生成微信小程序:免费制作全攻略资讯攻略11-17 -
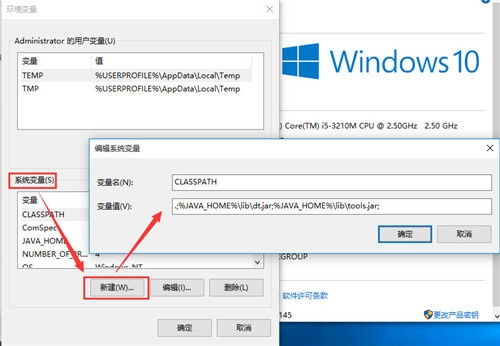
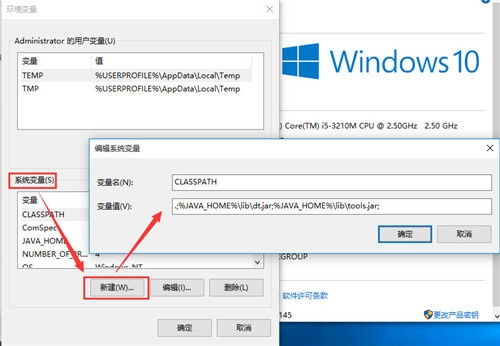
 JDK10/JAVA10 下载教程:一步步教你如何快速获取资讯攻略11-09
JDK10/JAVA10 下载教程:一步步教你如何快速获取资讯攻略11-09 -
 一键搭建微信公众号淘宝客小程序:源码实战教程资讯攻略11-12
一键搭建微信公众号淘宝客小程序:源码实战教程资讯攻略11-12 -
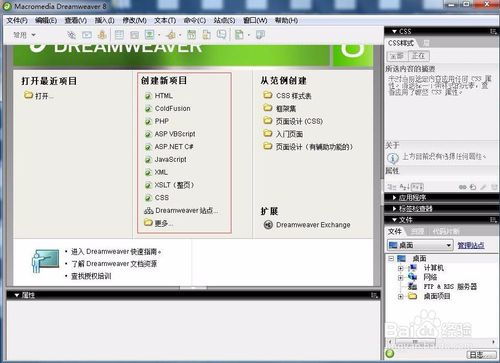
 Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31
Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31 -
 手机轻松查!核酸检测报告一键获取资讯攻略12-04
手机轻松查!核酸检测报告一键获取资讯攻略12-04