轻松学会:制作水晶按钮的简易教程
制作水晶按钮的简易教程

在网页设计和应用程序界面中,水晶按钮因其独特的透明效果和立体感而备受欢迎。它们不仅美观大方,还能有效提升用户体验。本文将介绍一种简单的方法来制作水晶按钮,让你无需复杂的编程或设计技能,也能轻松打造出令人惊艳的效果。

一、准备工作
1. 选择工具
图像编辑软件:推荐使用Photoshop或GIMP(免费开源)。这两款软件功能强大,且拥有广泛的用户基础,适合各种设计需求。

浏览器:用于预览和测试按钮在不同环境下的显示效果。

2. 素材准备
背景图:可以选择纯色背景或渐变背景,根据具体需求来定。
字体文件(可选):如果需要在按钮上添加文字,可以选择合适的字体文件。
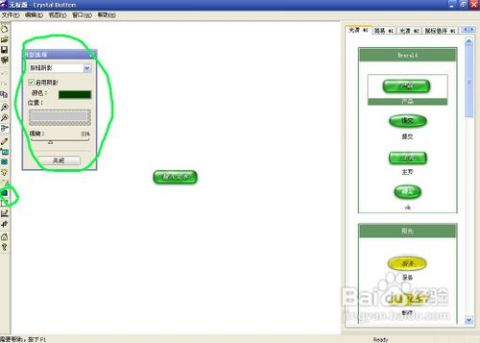
二、创建按钮基础形状
1. 新建文件
打开你的图像编辑软件,新建一个文件。以Photoshop为例,设置文件大小为200x60像素(可根据需要调整),背景色为透明。
2. 绘制按钮形状
使用“圆角矩形工具”绘制一个圆角矩形,圆角半径设置为10像素左右。设置前景色为浅蓝色(A0C4FF),背景色为深蓝色(4682B4),使用“渐变工具”从左上角到右下角填充渐变效果。
三、添加高光和阴影
1. 高光效果
使用“椭圆工具”绘制一个小椭圆,填充为白色,透明度设置为50%左右。
将椭圆放置在按钮的左上角,模拟光线照射的效果。
复制并调整椭圆的大小和位置,分别放置在按钮的右上角和底部边缘,形成整体的高光效果。
2. 阴影效果
使用“画笔工具”选择一个柔软的黑色画笔,设置大小为5像素左右,透明度为30%。
在按钮的底部边缘绘制一条细长的阴影,模拟按钮与背景之间的空间感。
同样地,在按钮的左右两侧也添加轻微的阴影效果,使按钮看起来更加立体。
四、添加文字(可选)
1. 选择字体
打开“字符面板”,选择你准备好的字体文件,或者从软件自带的字体库中选择合适的字体。
2. 输入文字
使用“文字工具”在按钮上输入所需的文字内容,设置字体大小为14像素左右(根据按钮大小调整),颜色为白色或浅灰色,确保文字与按钮背景形成对比。
3. 添加文字效果
选择文字图层,右键点击选择“混合选项”。
在弹出的对话框中,勾选“内发光”和“投影”效果。内发光颜色设置为浅蓝色,大小设置为5像素左右;投影颜色设置为黑色,距离和大小根据实际情况调整。
这些效果将使文字更加突出,与按钮整体风格更加协调。
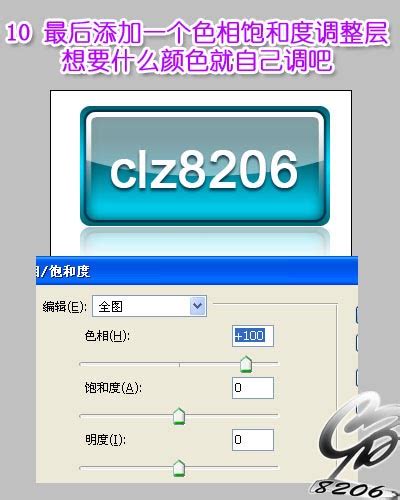
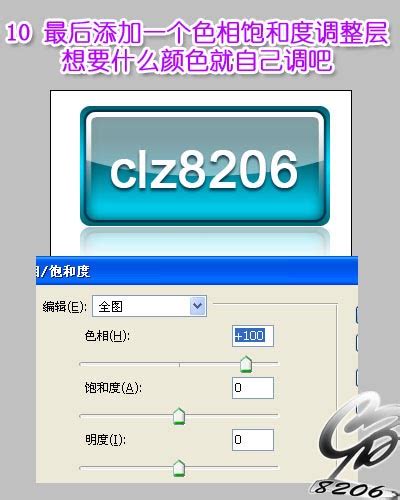
五、调整整体效果
1. 细化高光和阴影
回到之前的步骤,仔细检查并调整高光和阴影的位置和透明度,确保它们看起来自然且和谐。
2. 优化渐变效果
如果感觉渐变效果不够理想,可以重新使用“渐变工具”调整渐变颜色和角度,直到达到满意的效果。
3. 添加边框(可选)
如果希望按钮看起来更加精致,可以使用“描边”功能为按钮添加一层细边框。边框颜色可以选择与按钮背景相近的深色或浅色,宽度设置为1像素左右。
六、导出按钮
1. 选择导出格式
为了保持按钮的透明效果,建议选择PNG格式进行导出。PNG格式支持透明背景,且不会损失图像质量。
2. 导出设置
在导出对话框中,确保选择“透明背景”选项,并设置适当的分辨率和图像质量。
3. 保存文件
将导出的按钮文件保存在一个易于查找的位置,以便后续在网页或应用程序中使用。
七、在网页或应用程序中使用按钮
1. HTML/CSS实现
如果你是在网页中使用水晶按钮,可以通过HTML和CSS来实现。将导出的PNG按钮文件作为背景图像添加到CSS样式中,并设置相应的宽度、高度和背景位置。例如:
```html
水晶按钮示例
.crystal-button {
width: 200px;
height: 60px;
background-image: url('path/to
- 上一篇: 自制美味酸奶,酸奶机轻松搞定!
- 下一篇: 问答揭秘:《狙击手:胜利的艺术》秘技如何开启?
-
 轻松DIY:打造个性简易首饰教程资讯攻略12-07
轻松DIY:打造个性简易首饰教程资讯攻略12-07 -
 轻松学会:手工灯笼制作简易教程资讯攻略11-28
轻松学会:手工灯笼制作简易教程资讯攻略11-28 -
 轻松学会!手工灯笼DIY简易教程资讯攻略10-31
轻松学会!手工灯笼DIY简易教程资讯攻略10-31 -
 想知道如何秒变设计达人?超简单PS教程:轻松打造晶莹剔透的水晶按钮!资讯攻略10-28
想知道如何秒变设计达人?超简单PS教程:轻松打造晶莹剔透的水晶按钮!资讯攻略10-28 -
 Photoshop打造晶莹剔透按钮教程资讯攻略10-26
Photoshop打造晶莹剔透按钮教程资讯攻略10-26 -
 轻松学会!红绳手链简易编织图解教程资讯攻略11-13
轻松学会!红绳手链简易编织图解教程资讯攻略11-13