想知道如何秒变设计达人?超简单PS教程:轻松打造晶莹剔透的水晶按钮!
在这个数字化与视觉艺术交织的时代,每一个细节都承载着吸引眼球、触动人心的力量。想象一下,在你的网页、应用或是设计作品中,那些闪烁着微妙光泽、仿佛轻触即能激活无限可能的“水晶按钮”,它们不仅仅是界面的一部分,更是引导用户探索未知、激发互动的神秘钥匙。今天,就让我们一起踏上一场创意之旅,揭秘如何亲手打造那些令人难以抗拒的“水晶按钮”,让你的设计作品瞬间脱颖而出,成为众人瞩目的焦点。

探索水晶世界的奥秘:从零开始,打造梦幻按钮

在浩瀚的设计海洋中,水晶按钮以其独特的透明质感、流动的光影效果,成为了吸引用户点击的魔力之源。它们不仅美观,更承载着提升用户体验的重要使命。接下来,就让我们一步步深入,学习如何运用Photoshop(简称PS)这一强大工具,将普通的界面元素转变为令人惊艳的水晶艺术品。
一、灵感收集,激发创意火花
在动手之前,不妨先进行一场灵感的搜罗。浏览优秀的UI设计网站、应用界面,甚至是大自然中晶莹剔透的水滴、冰晶,都能成为你创作水晶按钮的灵感源泉。记住,好的设计往往源自于对生活的细心观察与感悟。
二、基础构建,搭建水晶按钮的骨架
1. 新建文档:打开PS,根据需求新建一个合适尺寸的文档。考虑到不同平台的适配性,建议采用响应式设计原则。
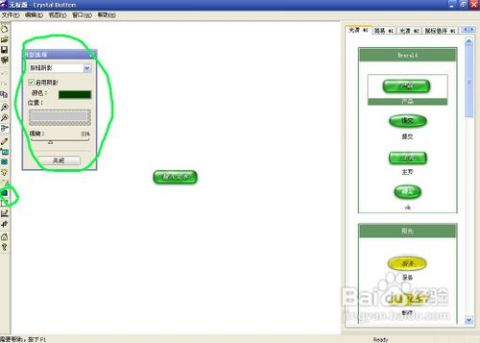
2. 绘制形状:使用椭圆工具(Ellipse Tool)或矩形工具(Rectangle Tool),绘制出按钮的基本形状。这里以圆形为例,因为它最能体现水晶的圆润与纯净。
3. 添加图层样式:双击形状图层,进入图层样式面板。这是打造水晶质感的关键步骤。首先,尝试添加“内发光”效果,模拟光线在水晶内部的折射;接着,通过“渐变叠加”和“光泽”效果,增强按钮的立体感和透明度;别忘了,微调“阴影”参数,让按钮看起来更加悬浮于界面之上。
三、细节雕琢,让水晶按钮焕发生命力
1. 高光与反光:为了让水晶按钮更加逼真,可以新建图层,使用白色画笔工具(Brush Tool)轻柔地绘制出高光区域,模拟光线直接照射的效果。同时,利用黑色或深色画笔,在适当位置添加细微的反光,增加层次感。
2. 纹理与杂色:适量添加杂色(Noise)或细微的纹理图案,可以让水晶按钮看起来更加自然,避免过于完美而显得不真实。通过“滤镜”菜单下的“添加杂色”或“纹理化”功能,可以轻松实现。
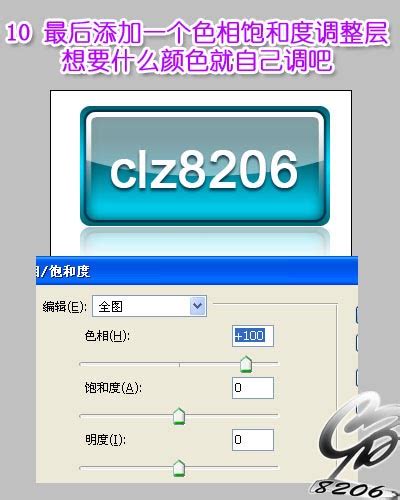
3. 颜色调整:利用“色彩平衡”或“色相/饱和度”等调整工具,微调按钮的整体色调,使其更好地融入你的设计主题或品牌色彩体系。
四、文字融合,完善按钮的信息传达
1. 添加文字:在按钮上添加清晰易读的文字标签,如“点击我”、“探索更多”等,引导用户进行操作。选择适合字重和风格的字体,确保文字与水晶按钮的整体风格相协调。
2. 文字效果:同样利用图层样式,为文字添加与按钮相匹配的渐变、内发光等效果,使其看起来像是镶嵌在水晶内部,增强视觉冲击力。
五、测试与优化,确保完美体验
1. 跨平台测试:在不同设备、不同分辨率的屏幕上测试你的水晶按钮,确保其在各种环境下都能保持良好的视觉效果和交互体验。
2. 用户反馈:如果可能,邀请目标用户群体对按钮进行测试,收集他们的反馈意见,并根据需要进行调整优化。
3. 持续优化:设计是一个不断迭代的过程。随着技术的发展和审美趋势的变化,适时更新你的水晶按钮设计,保持其新鲜感和吸引力。
结语
通过以上步骤,一枚充满魔法魅力的水晶按钮就在你的手中诞生了。它不仅仅是界面上的一个小元素,更是连接用户与产品情感的桥梁。在这个追求个性与创新的时代,让我们用设计的力量,创造更多令人惊叹的作品,为用户带来前所未有的视觉盛宴和交互体验。现在,就动手尝试吧,让你的设计之路因水晶按钮而更加璀璨夺目!
- 上一篇: 英雄联盟:瑟庄尼——凛冬之怒全面攻略
- 下一篇: 解锁铁观音冲泡秘籍,茶友亲授完美品鉴之道
-
 Photoshop打造晶莹剔透按钮教程资讯攻略10-26
Photoshop打造晶莹剔透按钮教程资讯攻略10-26 -
 一键解锁!超简单又实用的家庭美甲秘籍,让你秒变美甲达人资讯攻略10-25
一键解锁!超简单又实用的家庭美甲秘籍,让你秒变美甲达人资讯攻略10-25 -
 【一键搞定】YY视频直播轻松下载攻略,秒变下载达人,超简单教学来袭!资讯攻略10-28
【一键搞定】YY视频直播轻松下载攻略,秒变下载达人,超简单教学来袭!资讯攻略10-28 -
 轻松学会!超简单盘头技巧,秒变时尚盘发达人资讯攻略11-17
轻松学会!超简单盘头技巧,秒变时尚盘发达人资讯攻略11-17 -
 轻松学会:制作水晶按钮的简易教程资讯攻略11-03
轻松学会:制作水晶按钮的简易教程资讯攻略11-03 -
 揭秘淘宝购物全流程:从挑选到收货的超详细购物指南,让你秒变网购达人!资讯攻略10-25
揭秘淘宝购物全流程:从挑选到收货的超详细购物指南,让你秒变网购达人!资讯攻略10-25