高效学习CSS的方法与技巧
在当今的数字化时代,网页设计和开发已成为许多人热衷的领域。而在这一领域中,CSS(层叠样式表)作为控制网页外观和布局的核心技术,更是不可或缺。无论你是初涉网页设计的新手,还是有一定经验的前端开发者,掌握CSS都是提升技能的关键一步。那么,如何很好地学习CSS呢?以下是一份详细的学习指南,希望能帮助你在这条路上走得更远。

首先,明确学习目标。在学习CSS之前,你需要了解为什么学习它,以及你希望通过学习实现什么样的目标。是想成为专业的网页设计师,还是仅仅为了优化自己的博客?目标不同,学习的深度和广度也会有所不同。设定清晰的目标,可以帮助你更好地规划学习路径,保持学习的动力和方向。
接下来,掌握HTML基础。CSS与HTML是网页设计的两大基石,它们相互依存、共同作用。因此,在学习CSS之前,你需要对HTML有一定的了解。了解HTML的基本结构、标签、属性等,能帮助你更好地理解CSS是如何作用于HTML元素的。尝试编写一些简单的HTML页面,并思考如何通过CSS来美化这些页面,这将为你的CSS学习打下坚实的基础。
选择一本好书或在线课程。市面上关于CSS的书籍和在线课程琳琅满目,选择一本适合自己的至关重要。一本好的书籍或课程,不仅能系统地介绍CSS的语法和特性,还能通过实例让你更好地理解其应用场景。在选择时,可以参考他人的推荐,或者先预览部分内容,看看是否符合自己的学习风格和需求。同时,不要局限于一本书或一门课程,多比较、多尝试,找到最适合自己的学习资源。
动手实践,多做练习。理论学习固然重要,但动手实践才是掌握CSS的关键。在学习过程中,不断尝试将学到的知识应用到实际项目中,通过编写CSS代码来美化HTML页面。开始时,可以从简单的布局和样式入手,如调整字体、颜色、边距等。随着学习的深入,逐渐挑战更复杂的布局和样式,如浮动布局、弹性盒布局(Flexbox)、网格布局(Grid)等。通过不断的练习和实践,你会发现自己的CSS技能在不断提升。
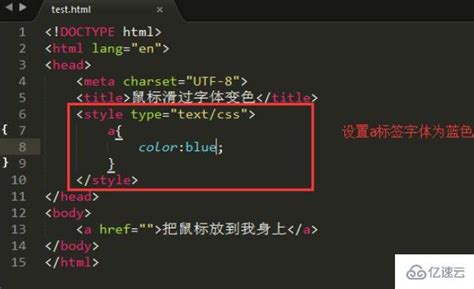
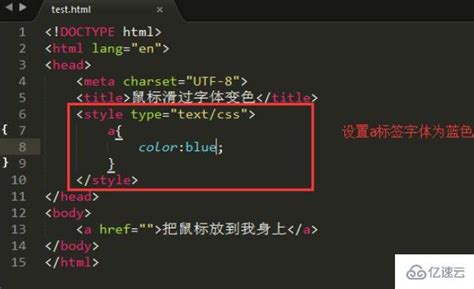
理解CSS选择器。CSS选择器是CSS中最核心的概念之一,它决定了哪些HTML元素会被应用样式。了解并熟练掌握各种选择器,如类型选择器、类选择器、ID选择器、属性选择器、伪类等,将大大提高你的CSS编写效率和准确性。同时,学会使用组合选择器和后代选择器,可以帮助你更精细地控制网页的样式。
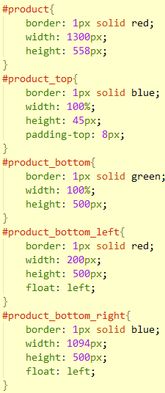
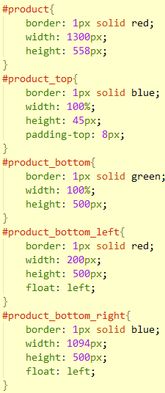
掌握CSS盒子模型。CSS盒子模型是理解网页布局和样式的基础。它描述了HTML元素在网页中的显示方式,包括内容区域、内边距(Padding)、边框(Border)和外边距(Margin)。了解盒子模型的原理,可以帮助你更好地控制网页元素的尺寸和位置,从而设计出更加美观和符合预期的网页布局。
学习CSS布局技术。布局是CSS中非常重要的一部分,它决定了网页的整体结构和排列方式。从早期的浮动布局,到现在的Flexbox和Grid布局,CSS提供了多种布局技术来满足不同的设计需求。学习这些布局技术,可以帮助你更加灵活地控制网页元素的排列和位置,设计出更加复杂和美观的网页布局。同时,了解响应式设计原理,可以让你的网页在不同设备和屏幕尺寸上都能呈现出良好的显示效果。
熟悉CSS3新特性。随着CSS技术的不断发展,CSS3引入了许多新特性和属性,如动画(Animations)、过渡(Transitions)、变形(Transforms)、阴影(Shadows)等。这些新特性大大增强了CSS的表现力和互动性,使得网页设计更加丰富多彩。熟悉并掌握这些新特性,可以让你的网页设计更加出彩,吸引用户的注意力。
关注前端社区和博客。加入前端社区和关注相关博客,是了解CSS最新技术和趋势的重要途径。通过参与社区的讨论和分享,你可以与其他前端开发者交流心得、解决问题,还能及时获取最新的CSS技术和行业动态。同时,关注一些优秀的前端博客和网站,可以学习到更多实用的CSS技巧和案例,激发你的创作灵感。
不断挑战自我,尝试新项目。学习CSS是一个不断挑战自我、不断突破的过程。在掌握了一定的基础知识后,不要满足于现状,要勇于尝试新的项目和挑战。可以是为自己或朋友设计一个个人网站,也可以是参与一个开源项目或比赛。通过不断尝试新的项目和挑战,你可以不断发现自己的不足和提升空间,从而更加深入地理解和掌握CSS。
最后,保持耐心和热情。学习CSS并非一朝一夕之功,需要付出大量的时间和精力。在这个过程中,可能会遇到各种困难和挫折,但只要你保持耐心和热情,坚持学习和实践,就一定能够掌握CSS这门技术。同时,也要学会享受学习的过程,从每一次的失败和成功中汲取经验和教训,不断提升自己的技能和素养。
总之,学习CSS是一个既充满挑战又充满乐趣的过程。通过明确学习目标、掌握HTML基础、选择适合的学习资源、动手实践、理解CSS选择器、掌握盒子模型、学习布局技术、熟悉CSS3新特性、关注前端社区和博客以及不断挑战自我和保持耐心和热情等方法,你可以很好地掌握CSS这门技术,并成为一名优秀的网页设计师或前端开发者。
- 上一篇: DNF不灭之王爆炸机制是怎样的?
- 下一篇: 手机如何切换联网方式:从WAP代理到NET直连?
-
 全面掌握DIV使用技巧与CSS样式控制指南资讯攻略11-14
全面掌握DIV使用技巧与CSS样式控制指南资讯攻略11-14 -
 揭秘CSS技巧:鼠标悬停瞬间,字体色彩炫酷变换资讯攻略12-04
揭秘CSS技巧:鼠标悬停瞬间,字体色彩炫酷变换资讯攻略12-04 -
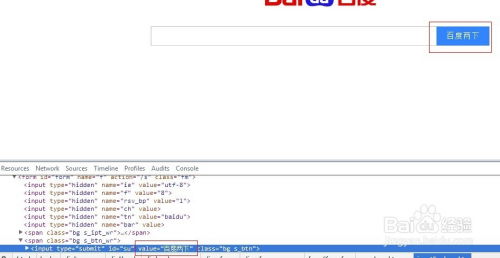
 掌握技巧:轻松随意修改网页内容资讯攻略12-03
掌握技巧:轻松随意修改网页内容资讯攻略12-03 -
 如何在浏览器中查看网页的HTML和CSS源代码?资讯攻略12-07
如何在浏览器中查看网页的HTML和CSS源代码?资讯攻略12-07 -
 如何使用CSS制作下载小图标资讯攻略11-12
如何使用CSS制作下载小图标资讯攻略11-12 -
 高效学习粤语:实用方法与技巧资讯攻略11-19
高效学习粤语:实用方法与技巧资讯攻略11-19