如何在浏览器中查看网页的HTML和CSS源代码?
在现代互联网世界中,网页是我们获取信息、娱乐和学习的重要渠道。网页背后的技术基础是HTML(超文本标记语言)和CSS(层叠样式表),它们共同决定了网页的结构和外观。有时候,我们可能会遇到一些设计精美的网页,或者想要了解某个网页是如何构建的,这时候查看其HTML和CSS源代码就显得尤为重要。下面,我们就来详细讲解一下,如何使用浏览器查看网页的HTML和CSS源代码。

一、打开浏览器开发者工具
几乎所有的现代浏览器都内置了开发者工具,包括谷歌Chrome、火狐Firefox、微软Edge、苹果Safari等。这些工具功能强大,可以方便地查看和调试网页的HTML、CSS、JavaScript等代码。
1. 谷歌Chrome
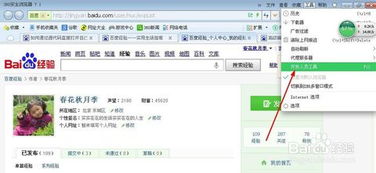
在Chrome浏览器中,你可以通过以下几种方式打开开发者工具:
右键点击页面上的任意位置,然后选择“检查”或“检查元素”。
按下键盘上的快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。
在浏览器菜单中选择“更多工具”>“开发者工具”。
2. 火狐Firefox
在Firefox浏览器中,打开开发者工具的方法如下:
右键点击页面上的任意位置,然后选择“检查元素”。
按下键盘上的快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。
在浏览器菜单中选择“工具”>“Web开发者”>“切换工具箱”。
3. 微软Edge
Edge浏览器的开发者工具打开方式与Chrome类似:
右键点击页面上的任意位置,然后选择“检查”。
按下键盘上的快捷键`Ctrl+Shift+I`(Windows)。
在浏览器菜单中选择“更多工具”>“开发人员工具”。
4. 苹果Safari
Safari浏览器的开发者工具稍微有些不同:
首先,你需要在“偏好设置”>“高级”中勾选“在菜单栏中显示‘开发’菜单”。
右键点击页面上的任意位置,然后选择“检查元素”。
按下键盘上的快捷键`Cmd+Opt+I`。
在浏览器菜单中选择“开发”>“显示网页检查器”。
二、查看HTML源代码
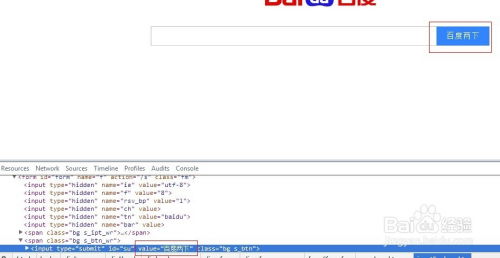
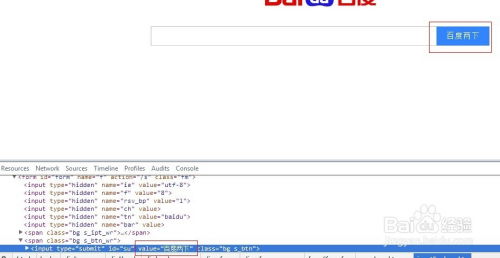
一旦打开了开发者工具,你会看到一个包含多个面板的界面。默认情况下,你可能已经处于“元素”(Elements)面板中,这个面板正是我们查看和编辑HTML源代码的地方。
1. 浏览HTML结构
在“元素”面板中,你可以看到一个分层显示的HTML结构,类似于文件树的形状。这个结构以标签(如`
`、`
`、``等)的形式展示了网页的内容。你可以通过点击不同的标签来展开或收起其子元素,从而浏览整个网页的HTML结构。
2. 实时编辑HTML
“元素”面板不仅允许你查看HTML,还允许你实时编辑它。只需右键点击你想要修改的标签,然后选择“编辑作为HTML”或类似的选项,你就可以在面板中直接修改HTML代码了。修改完成后,页面会立即反映你的更改(但请注意,这些更改仅在本地有效,不会影响实际的网页服务器)。
三、查看CSS样式
在“元素”面板中,除了可以查看HTML结构外,还可以查看和应用CSS样式。当你选中某个HTML标签时,右侧的“样式”(Styles)面板会显示与该标签相关的所有CSS规则和属性。
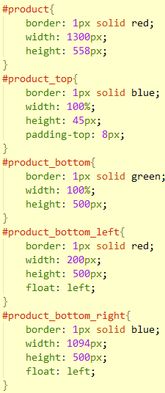
1. 浏览CSS规则
在“样式”面板中,你可以看到与选中标签关联的所有CSS规则。这些规则按照来源(如内联样式、内部样式表、外部样式表)和特异性(specificity)进行排序。你可以通过勾选或取消勾选规则前的复选框来实时地应用或禁用这些规则,从而观察它们对页面外观的影响。
2. 实时编辑CSS
与HTML类似,你也可以在“样式”面板中实时编辑CSS。只需双击你想要修改的CSS属性或值,然后输入新的值即可。同样地,这些更改仅在本地有效,并且会立即反映在页面上。
四、查看外部CSS文件
有时候,网页的CSS样式可能定义在外部文件中。在这种情况下,你可以通过开发者工具中的“源代码”(Sources)面板来查看这些文件。
1. 打开“源代码”面板
在开发者工具中,点击“源代码”面板(或类似的选项卡)以打开它。这个面板显示了网页加载的所有资源文件,包括HTML、CSS、JavaScript、图片等。
2. 查找CSS文件
在“源代码”面板中,你可以通过文件树或搜索功能来查找CSS文件。一旦找到了你感兴趣的CSS文件,点击它就可以在面板中查看其源代码了。
3. 实时编辑外部CSS文件
与直接在“样式”面板中编辑CSS不同,当你编辑外部CSS文件时,这些更改可能不会立即反映在页面上。这是因为浏览器通常会缓存外部文件以提高性能。如果你想要查看对外部CSS文件的更改效果,你可能需要清除浏览器缓存或强制刷新页面(通常是通过按下`Ctrl+F5`或`Cmd+Shift+R`)。
五、使用快捷键和高级功能
为了提高效率,开发者工具提供了许多快捷键和高级功能。例如:
你可以使用`Ctrl+F`(Windows/Linux)或`Cmd+F`(Mac)在开发者工具中搜索特定的HTML标签或CSS属性。
你可以使用`Ctrl+P`(Windows/Linux)或`Cmd+P`(Mac)在“源代码”面板中快速打开文件。
你可以使用`Ctrl+Shift+C`(Windows/Linux)或`Cmd+Shift+C`(Mac)来激活“选择元素”工具,然后在网页上点击以选择对应的HTML标签。
你可以使用“网络”(Network)面板来查看网页加载的所有资源文件及其加载时间。
你可以使用“控制台”(Console)面板来执行JavaScript代码并查看输出结果。
结语
通过以上步骤和技巧,你可以轻松地查看和编辑网页的HTML和CSS源代码。这些技能不仅有助于你理解网页的工作原理,还可以帮助你在遇到问题时进行故障排除和调试。无论你是网页开发者、设计师还是仅仅对网页技术感兴趣的普通用户,掌握这些技能都将为你打开一扇通往互联网世界的新大门。
-
 如何在浏览器中查看网页源代码里的链接地址?资讯攻略10-27
如何在浏览器中查看网页源代码里的链接地址?资讯攻略10-27 -
 掌握技巧:轻松随意修改网页内容资讯攻略12-03
掌握技巧:轻松随意修改网页内容资讯攻略12-03 -
 揭秘!如何轻松打开并编辑PHP文件资讯攻略10-28
揭秘!如何轻松打开并编辑PHP文件资讯攻略10-28 -
 全面掌握DIV使用技巧与CSS样式控制指南资讯攻略11-14
全面掌握DIV使用技巧与CSS样式控制指南资讯攻略11-14 -
 轻松学会:如何查看网页的源文件资讯攻略11-24
轻松学会:如何查看网页的源文件资讯攻略11-24 -
 如何打开后缀名为.asp的文件资讯攻略11-16
如何打开后缀名为.asp的文件资讯攻略11-16