按钮(Button)样式设置的实用指南
在网页设计中,按钮(button)作为用户交互的重要元素,其样式设计不仅影响着页面的美观度,还直接关系到用户体验。一个设计精良的按钮能够吸引用户点击,提升转化率。那么,如何给按钮设置样式,使其既美观又实用呢?本文将详细介绍几种常见的方法,涵盖CSS样式、HTML属性以及JavaScript交互等方面。

一、基础HTML结构
首先,我们需要一个基础的HTML按钮结构。HTML提供了``标签,以及使用``标签的`type="button"`属性来创建按钮。此外,还可以通过``标签模拟按钮样式,虽然这种做法在语义上不如前两者。
```html
标签 >
点击我
标签 >
标签模拟按钮 >
```
二、CSS样式设置
CSS是设置按钮样式的主要工具。通过CSS,我们可以控制按钮的颜色、大小、边框、圆角、阴影等属性,使其符合设计需求。
1. 基本样式
首先,我们可以为按钮设置一些基本样式,如背景色、文字颜色、边框等。
```css
button, input[type="button"], .button {
background-color: 4CAF50; /* 绿色背景 */
color: white; /* 白色文字 */
border: none; /* 无边框 */
padding: 15px 32px; /* 内边距 */
text-align: center; /* 文字居中 */
text-decoration: none; /* 无下划线 */
display: inline-block; /* 行内块元素 */
font-size: 16px; /* 字体大小 */
margin: 4px 2px; /* 外边距 */
cursor: pointer; /* 鼠标悬停时显示手型 */
border-radius: 8px; /* 圆角 */
transition: background-color 0.3s; /* 背景色过渡效果 */
```
2. 悬停和点击效果
为了提升用户体验,我们可以为按钮添加悬停和点击时的样式变化。
```css
button:hover, input[type="button"]:hover, .button:hover {
background-color: 45a049; /* 悬停时背景色变深 */
button:active, input[type="button"]:active, .button:active {
background-color: 388e3c; /* 点击时背景色更深 */
transform: scale(0.98); /* 点击时略微缩小 */
```
3. 不同状态的样式
在实际应用中,按钮可能有不同的状态,如禁用状态。我们可以为这些状态设置特定的样式。
```css
button:disabled, input[type="button"]:disabled, .button:disabled {
background-color: ccc; /* 禁用时背景色变灰 */
color: 666; /* 禁用时文字颜色变暗 */
cursor: not-allowed; /* 禁用时鼠标悬停不显示手型 */
```
三、高级样式与动画
除了基本的样式设置,我们还可以利用CSS的高级特性,如渐变、阴影、动画等,为按钮添加更丰富的视觉效果。
1. 渐变背景
使用CSS渐变可以为按钮背景添加色彩过渡效果,使其更加美观。
```css
button, input[type="button"], .button {
background: linear-gradient(to right, 4CAF50, 81C784); /* 线性渐变 */
```
2. 阴影效果
添加阴影可以使按钮看起来更加立体,增强层次感。
```css
button, input[type="button"], .button {
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); /* 阴影效果 */
```
3. 动画效果
通过CSS动画,我们可以为按钮添加点击、加载等动态效果,提升用户体验。
```css
@keyframes pulse {
0% {
transform: scale(1);
50% {
transform: scale(1.1);
100% {
transform: scale(1);
button.pulse, input[type="button"].pulse, .button.pulse {
animation: pulse 1s infinite; /* 无限循环动画 */
```
四、响应式设计
在响应式网页设计中,按钮的样式也需要根据屏幕尺寸进行调整,以确保在不同设备上都能有良好的显示效果。
1. 媒体查询
使用CSS媒体查询,我们可以为不同屏幕尺寸的设备设置不同的按钮样式。
```css
@media (max-width: 600px) {
button, input[type="button"], .button {
font-size: 14px; /* 小屏幕字体变小 */
padding: 10px 20px; /* 小屏幕内边距变小 */
```
2. 弹性布局
使用CSS的弹性布局(flexbox)或网格布局(grid),我们可以让按钮在父容器中自动调整大小和位置,以适应不同的屏幕尺寸。
```css
.button-container {
display: flex; /* 弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
flex-wrap: wrap; /* 自动换行 */
.button-container button, .button-container input[type="button"], .button-container .button {
margin: 5px; /* 按钮之间的间距 */
flex: 1 1 calc(33.333% - 10px); /* 每个按钮占据父容器的三分之一减去间距 */
```
五、JavaScript交互
虽然本文重点讨论CSS样式,但JavaScript在按钮交互中同样扮演着重要角色。通过JavaScript,我们可以为按钮添加点击事件、表单验证等功能,提升用户体验。
```javascript
document.querySelector('button').addEventListener('click', function() {
alert('按钮被点击了!');
});
```
六、总结
给按钮设置样式是一个涉及HTML、CSS和JavaScript的综合过程。通过合理的HTML结构、丰富的CSS样式以及必要的JavaScript交互,我们可以创建出既美观又实用的按钮。在实际开发中,还需要根据项目的具体需求,灵活调整按钮的样式和功能,以达到最佳的用户体验。希望本文的介绍能够帮助你更好地设计和实现按钮样式。
- 上一篇: 轻松解决QQ空间打不开的困扰
- 下一篇: 揭秘:古代刷牙的秘密武器——哪种植物竟有如此奇效?
-
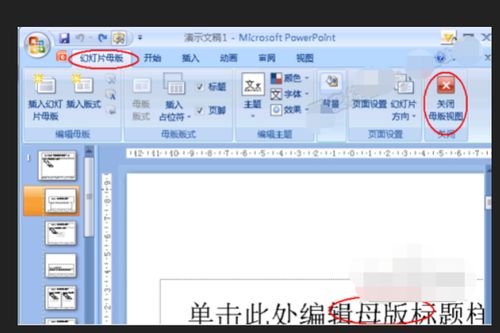
 打造专业PPT:轻松设置幻灯片母版指南资讯攻略11-05
打造专业PPT:轻松设置幻灯片母版指南资讯攻略11-05 -
 如何为微信设置主题背景与气泡样式资讯攻略11-19
如何为微信设置主题背景与气泡样式资讯攻略11-19 -
 Win7如何更改桌面图标?资讯攻略11-28
Win7如何更改桌面图标?资讯攻略11-28 -
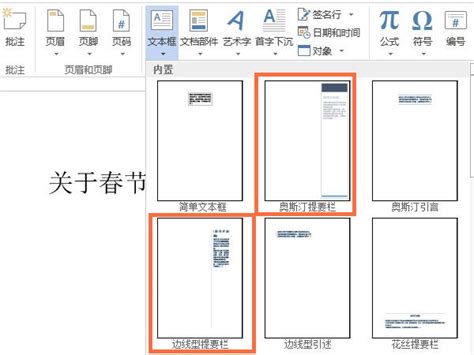
 自定义Word文本框样式的步骤资讯攻略10-31
自定义Word文本框样式的步骤资讯攻略10-31 -
 打造安卓手机个性化主题指南资讯攻略11-25
打造安卓手机个性化主题指南资讯攻略11-25 -
 苹果手机怎样更换字体样式?资讯攻略11-25
苹果手机怎样更换字体样式?资讯攻略11-25