如何解决浏览器网页及字体被缩小或放大的问题?
在日常使用电脑或移动设备浏览网页时,我们有时会遇到网页内容以及网页中的字体被意外缩小或放大的情况。这种变化可能由于多种原因造成,如快捷键误操作、浏览器设置调整、操作系统辅助功能设置变动,或者是网页本身的CSS样式问题等。面对这种情况,不必过于担心,因为通常都有一些简单有效的方法可以将其恢复或调整到合适的显示状态。以下将从不同的维度出发,为你提供一些实用的解决方案。

一、快捷键操作引起的变化
许多浏览器支持通过快捷键快速调整页面缩放比例,这些操作往往是不小心触发的。
恢复默认缩放:如果你使用的是Windows系统上的Chrome、Firefox或Edge等主流浏览器,可以尝试按下“Ctrl+0”(数字0,非字母O)来恢复页面到100%的原始缩放比例。在Mac上,对应的快捷键是“Cmd+0”。
逐步调整缩放:如果希望微调缩放比例,可以使用“Ctrl+”或“Cmd+”来放大页面,使用“Ctrl-”或“Cmd-”来缩小页面。
通过鼠标滚轮调整:部分浏览器(如Chrome)允许用户按住“Ctrl”键(Mac上为“Cmd”键)的同时滚动鼠标滚轮来改变页面缩放。
二、浏览器内部设置调整
浏览器的设置菜单中也提供了调整页面缩放和字体大小的选项,适用于那些希望进行更细致或永久性调整的用户。
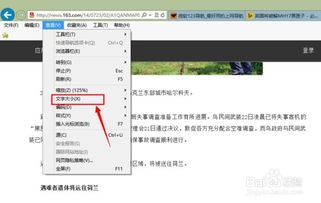
页面缩放设置:在大多数浏览器的菜单中可以找到“缩放”或“页面缩放”的选项,这里你可以手动设置缩放比例,或者选择“重置为默认值”。
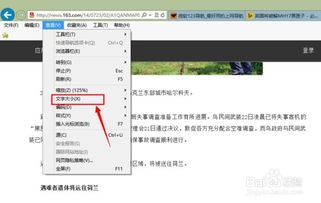
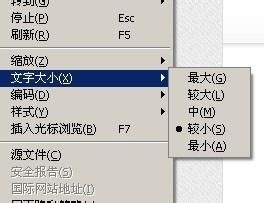
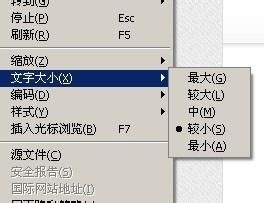
字体大小设置:除了缩放整个页面,你还可以单独调整浏览器界面的字体大小,包括标签页标题、书签栏、地址栏等。这通常在浏览器的“设置”或“偏好设置”下的“外观”部分找到。
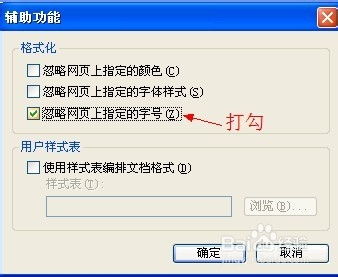
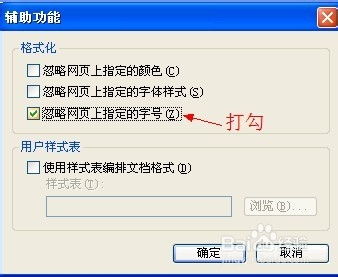
无障碍设置:一些浏览器还提供了针对视力障碍用户的优化设置,如增大字体、高对比度模式等,这些设置也可能影响到网页的显示。检查并调整这些设置,确保它们符合你的需求。
三、操作系统层面的影响
操作系统级别的辅助功能设置,尤其是针对屏幕阅读器和视力辅助工具的设置,也可能影响到网页的缩放和字体大小。
Windows放大镜:如果Windows的放大镜功能被激活,它可能会影响屏幕上所有内容的显示大小。你可以通过“开始”菜单搜索“放大镜”来关闭它。
Mac缩放功能:Mac电脑有一个系统级别的缩放功能,可以通过“系统偏好设置”下的“辅助功能”中的“缩放”来查看和调整。
高DPI设置:对于高分辨率显示器,操作系统的DPI(每英寸点数)设置也会影响应用程序和网页的显示效果。确保DPI设置与你的显示器和视力需求相匹配。
四、网页本身的CSS样式
有时,网页开发者会在网页的CSS中设置特定的字体大小或缩放比例,这可能会导致即使浏览器设置正确,网页内容仍然显得过大或过小。
使用浏览器开发者工具:大多数现代浏览器都内置了开发者工具(通常通过F12键或右键点击页面元素选择“检查”打开),你可以在这里查看和修改网页的CSS样式。虽然直接修改网页CSS不是长久之计(因为网页每次加载都会重新应用原始样式),但这可以帮助你理解问题所在,并尝试联系网站管理员反馈问题。
浏览器扩展和插件:一些浏览器扩展或插件可能会干扰网页的正常显示。尝试禁用最近安装的扩展,看看是否解决了问题。
五、移动设备上的调整
在智能手机和平板电脑上浏览网页时,缩放和字体大小的调整方式略有不同。
触摸手势:大多数移动浏览器支持双指捏合手势来放大或缩小页面。同时,双指向外滑动放大页面,向内滑动缩小页面。
浏览器设置:在移动浏览器的设置中,通常可以找到调整字体大小、页面布局等选项,以适应不同的阅读习惯。
辅助功能:iOS和Android都提供了针对视觉障碍用户的辅助功能,如字体大小调整、对比度增强等,这些设置也会影响网页的显示。
六、总结与建议
当遇到网页及字体被缩小或放大的问题时,首先尝试使用快捷键恢复默认缩放比例,这是最直接且有效的方法。如果问题依旧存在,可以进一步检查浏览器的内部设置、操作系统的辅助功能设置,以及网页本身的CSS样式。在移动设备上,利用手势操作和浏览器设置进行调整。
此外,保持浏览器和操作系统的更新也是预防此类问题的一个好方法,因为更新往往包含了对已知问题的修复和性能优化。如果问题复杂难以解决,不妨考虑联系浏览器的技术支持或网站管理员,他们可能能提供更专业的帮助。
最后,记得根据自己的视力需求和舒适度调整屏幕亮度、对比度、字体大小等设置,以保护眼睛健康,享受更舒适的上网体验。
- 上一篇: 如何制作带有文字的头像?
- 下一篇: 诱人韩式泡菜饼:简单制作,美味无穷
-
 浏览器网页及字体大小异常?快速解决方法来啦!资讯攻略11-28
浏览器网页及字体大小异常?快速解决方法来啦!资讯攻略11-28 -
 如何让网页字体变大?资讯攻略11-27
如何让网页字体变大?资讯攻略11-27 -
 如何在电脑网页上调整字体大小?资讯攻略10-27
如何在电脑网页上调整字体大小?资讯攻略10-27 -
 电脑网页字体突然变小?教你轻松解决!资讯攻略11-13
电脑网页字体突然变小?教你轻松解决!资讯攻略11-13 -
 如何恢复网页字体大小至默认设置资讯攻略12-07
如何恢复网页字体大小至默认设置资讯攻略12-07 -
 如何将网页字体恢复正常大小资讯攻略12-08
如何将网页字体恢复正常大小资讯攻略12-08