如何用JavaScript实现页面后退与前进功能?
在浏览网页时,你是否曾经遇到过需要返回上一页或前进到下一页的情况?这时,浏览器的后退和前进按钮就成了我们的得力助手。但你知道吗?使用JavaScript,我们也可以实现这一功能,为网页增加更多的交互性和便捷性。无论你是前端开发者,还是对JavaScript编程感兴趣的朋友,接下来的内容都将带你深入了解如何用JavaScript来控制浏览器的后退和前进操作。

一、基础介绍
在Web开发中,JavaScript作为一种脚本语言,被广泛应用于实现网页的动态效果和交互功能。通过JavaScript,我们可以操作DOM(文档对象模型),响应用户事件,以及控制浏览器的某些行为,比如后退和前进操作。

二、使用JavaScript实现后退和前进
1. 后退操作
要实现页面的后退操作,我们可以使用JavaScript中的`history.back()`方法。这个方法相当于用户点击了浏览器的后退按钮,将页面导航到浏览历史中的上一页。

示例代码:

```javascript

// 添加一个按钮,点击后执行后退操作
var backButton = document.createElement('button');
backButton.innerHTML = '后退';
backButton.onclick = function() {
history.back();
};
document.body.appendChild(backButton);
```
在这段代码中,我们首先创建了一个按钮元素,并设置其显示文本为“后退”。然后,通过`onclick`事件监听器,当按钮被点击时,调用`history.back()`方法实现后退操作。
2. 前进操作
与后退操作类似,要实现页面的前进操作,我们可以使用`history.forward()`方法。这个方法相当于用户点击了浏览器的前进按钮,将页面导航到浏览历史中的下一页。
示例代码:
```javascript
// 添加一个按钮,点击后执行前进操作
var forwardButton = document.createElement('button');
forwardButton.innerHTML = '前进';
forwardButton.onclick = function() {
history.forward();
};
document.body.appendChild(forwardButton);
```
同样地,我们创建了一个按钮元素,并设置其显示文本为“前进”。当按钮被点击时,调用`history.forward()`方法实现前进操作。
三、更灵活的导航:`history.go()`方法
除了`back()`和`forward()`方法外,JavaScript还提供了`history.go()`方法,它允许我们根据指定的数值来导航浏览历史。
如果传递的数值为正数,浏览器将向前导航到指定的页面(相当于多次点击前进按钮)。
如果传递的数值为负数,浏览器将向后导航到指定的页面(相当于多次点击后退按钮)。
如果传递的数值为0,浏览器将重新加载当前页面。
示例代码:
```javascript
// 添加一个输入框和一个按钮,用于根据输入值导航浏览历史
var goInput = document.createElement('input');
goInput.type = 'number';
goInput.placeholder = '输入数值';
var goButton = document.createElement('button');
goButton.innerHTML = '导航';
goButton.onclick = function() {
var value = parseInt(goInput.value, 10);
history.go(value);
};
document.body.appendChild(goInput);
document.body.appendChild(goButton);
```
在这段代码中,我们创建了一个输入框和一个按钮。用户可以在输入框中输入一个数值,然后点击按钮,浏览器将根据输入的数值导航到相应的页面。
四、处理无法导航的情况
需要注意的是,当使用`history.back()`、`history.forward()`或`history.go()`方法进行导航时,如果浏览历史中没有相应的页面(比如,已经是第一个页面或最后一个页面),这些方法将不会执行任何操作。因此,在实际开发中,我们可能需要添加一些处理逻辑来应对这种情况。
示例代码:
```javascript
// 检查是否可以后退,并相应地更新按钮状态
function updateBackButton() {
var canGoBack = history.length > 1;
backButton.disabled = !canGoBack;
backButton.style.opacity = canGoBack ? 1 : 0.5; // 可选:改变按钮透明度以示区分
// 监听popstate事件,以便在浏览历史发生变化时更新按钮状态
window.addEventListener('popstate', updateBackButton);
// 初始化按钮状态
updateBackButton();
// 类似地,我们可以为前进按钮添加相应的处理逻辑
function updateForwardButton() {
var canGoForward = history.length > window.history.state.index + 1; // 假设我们维护了一个索引来跟踪当前页面位置
forwardButton.disabled = !canGoForward;
forwardButton.
- 上一篇: 魔兽世界魔纹布在哪刷?这些高效掉落点你必须知道!
- 下一篇: 朋友大婚,挑选何种礼物最贴心?
-
 立体播放器进度控制快捷键指南资讯攻略11-18
立体播放器进度控制快捷键指南资讯攻略11-18 -
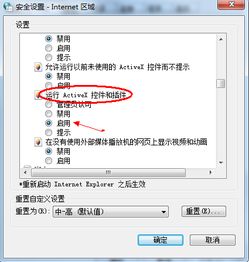
 轻松搞定!解决当前页面脚本错误的高效策略资讯攻略10-25
轻松搞定!解决当前页面脚本错误的高效策略资讯攻略10-25 -
 如何用新版i-Funbox的TCP隧道实现WinSCP本地高效连接?资讯攻略11-27
如何用新版i-Funbox的TCP隧道实现WinSCP本地高效连接?资讯攻略11-27 -
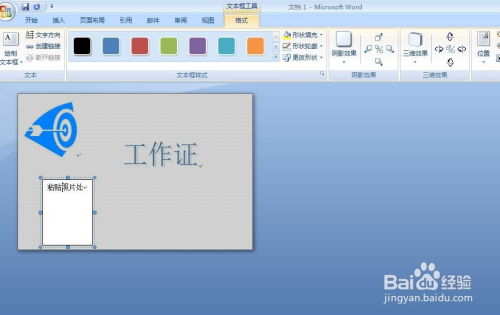
 如何用Word制作工作证?资讯攻略11-17
如何用Word制作工作证?资讯攻略11-17 -
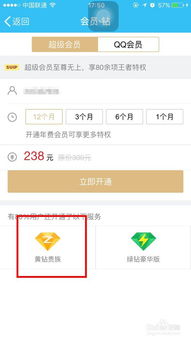
 轻松教程:如何用Q币快速开通QQ黄钻特权资讯攻略11-21
轻松教程:如何用Q币快速开通QQ黄钻特权资讯攻略11-21 -
 如何用iPhone8的USB连接为电脑提供上网功能?资讯攻略12-02
如何用iPhone8的USB连接为电脑提供上网功能?资讯攻略12-02