如何制作FLASH中的渐变效果,包括文字、图形、场景和形状渐变?
探索FLASH渐变效果的奥秘:文字、图形、场景与形状渐变全攻略

在数字艺术与设计领域,Adobe Flash(现已被Adobe Animate替代)一直以其强大的动画和交互功能而著称。其中,渐变效果是Flash动画中不可或缺的一部分,它能够赋予文字、图形、场景以及形状以生动的动态变化,使作品更加吸引眼球和富有感染力。今天,就让我们一起深入探索Flash渐变效果的奥秘,学习如何制作出令人惊叹的文字渐变、图形渐变、场景渐变以及形状渐变。

一、文字渐变:让文字活起来
文字是Flash动画中传达信息的重要元素,而文字渐变效果则能够让文字更加生动有趣,吸引观众的注意力。在Flash中,实现文字渐变主要有两种方式:颜色渐变和形状渐变。
颜色渐变:
1. 创建文字:首先,在Flash中创建一个文本框,并输入你想要展示的文字。
2. 转换为元件:将文本框转换为图形元件(F8快捷键)。
3. 添加关键帧:在时间轴上选择你想要开始渐变效果的帧,然后右键选择“插入关键帧”。
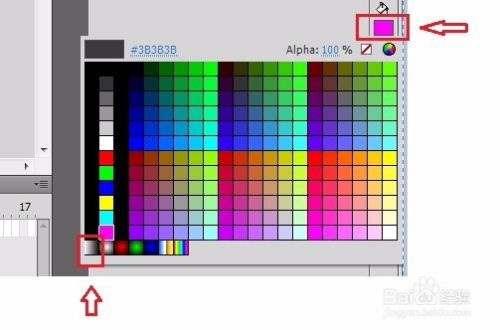
4. 更改颜色:在新的关键帧上,选择图形元件并更改其颜色。你可以使用Flash的颜色面板来调整颜色。
5. 创建补间动画:在两个关键帧之间右键选择“创建补间动画”,Flash会自动生成颜色渐变效果。
形状渐变:
1. 创建文字:同样,首先创建一个文本框并输入文字。
2. 打散文字:使用“修改”菜单中的“打散”(Ctrl+B)命令,将文字打散为单独的图形。
3. 创建形状渐变:对每一个打散后的文字部分,按照颜色渐变的步骤进行操作,但这次是在形状上进行变化。例如,你可以将一个字母逐渐变形为另一个字母或图形。
二、图形渐变:赋予图形生命
图形是Flash动画中的基础元素,通过渐变效果,我们可以使图形在动画中呈现出丰富的变化和动态效果。
颜色渐变:
1. 绘制图形:使用Flash的绘图工具绘制一个图形。
2. 转换为元件:将图形转换为图形元件。
3. 添加关键帧和更改颜色:与文字颜色渐变类似,在时间轴上添加关键帧并更改图形的颜色。
4. 创建补间动画:在两个关键帧之间创建补间动画,实现颜色渐变效果。
形状渐变:
1. 绘制初始图形:绘制一个初始图形,并将其转换为图形元件。
2. 创建新图形:在同一图层或新图层上,绘制一个与初始图形不同的新图形,并将其也转换为图形元件。
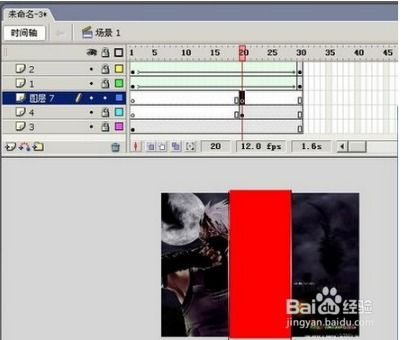
3. 添加关键帧:在时间轴上选择初始图形所在的帧,并右键选择“插入关键帧”。然后将新图形拖动到该帧上,替换初始图形(注意保持元件的选中状态,以便后续操作)。
4. 创建形状补间:在两个关键帧之间右键选择“创建形状补间”,Flash会自动生成形状渐变效果。
三、场景渐变:打造沉浸式体验
场景渐变在Flash动画中通常用于切换不同的场景或背景,通过平滑的过渡效果,为观众带来更加沉浸式的观看体验。
背景渐变:
1. 创建多个场景:在Flash中,你可以通过“窗口”菜单中的“场景”面板来创建和管理多个场景。
2. 设计背景:在每个场景中设计不同的背景。这些背景可以是纯色、渐变色、图案或图像等。
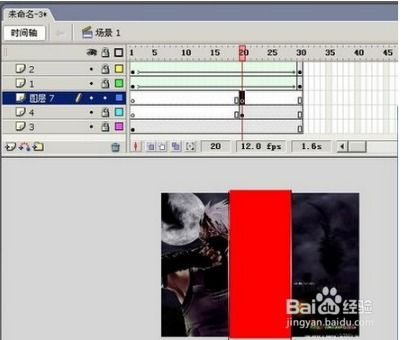
3. 添加场景过渡:在场景之间添加过渡效果。Flash提供了多种过渡效果,如溶解、推拉、擦除等。你可以根据需要选择合适的过渡效果。
4. 调整过渡时间:通过拖动时间轴上的过渡区域来调整过渡时间,使过渡效果更加流畅自然。
元素渐变:
除了背景渐变外,你还可以在场景中添加元素渐变效果。例如,一个角色从场景的一侧逐渐移动到另一侧,或者在场景中逐渐变大/变小等。这些元素渐变效果可以通过关键帧和补间动画来实现。
四、形状渐变:创造无限可能
形状渐变是Flash动画中最为灵活和多变的效果之一。通过形状渐变,你可以将一个形状逐渐变为另一个完全不同的形状,从而创造出令人惊叹的视觉效果。
基本形状渐变:
1. 绘制初始形状:使用Flash的绘图工具绘制一个初始形状,并将其转换为图形元件。
2. 绘制目标形状:在同一图层或新图层上,绘制一个目标形状,并将其也转换为图形元件。确保两个形状在大小和位置上大致相同,以便进行渐变。
3. 添加关键帧和替换形状:在时间轴上选择初始形状
- 上一篇: 如何注册Windows Live ID
- 下一篇: 手机连接WiFi上网为何还会产生流量费用?
-
 打造个性微信国旗渐变头像,让你的朋友圈大放异彩!资讯攻略10-26
打造个性微信国旗渐变头像,让你的朋友圈大放异彩!资讯攻略10-26 -
 揭秘:Flash遮罩技巧打造炫酷图片切换动画资讯攻略11-05
揭秘:Flash遮罩技巧打造炫酷图片切换动画资讯攻略11-05 -
 如何创建闪烁效果的文字(闪字制作教程)资讯攻略10-31
如何创建闪烁效果的文字(闪字制作教程)资讯攻略10-31 -
 打造左立与熊小玥的梦幻渐变回忆相册资讯攻略11-15
打造左立与熊小玥的梦幻渐变回忆相册资讯攻略11-15 -
 如何掌握PPT技巧?轻松打造梦幻奶油文字教程资讯攻略12-06
如何掌握PPT技巧?轻松打造梦幻奶油文字教程资讯攻略12-06 -
 掌握PS羽化工具,轻松打造柔和边缘效果资讯攻略11-11
掌握PS羽化工具,轻松打造柔和边缘效果资讯攻略11-11