Animate Flash AS3 实现点击跟随效果教程
Animate Flash是一款功能强大的动画制作软件,尤其在交互效果方面表现出色。通过AS3(ActionScript 3.0)脚本,可以轻松实现多种复杂的交互效果,如点击跟随效果。本文将详细介绍如何在Animate Flash中使用AS3脚本制作点击跟随效果,帮助读者掌握这一实用技能。

首先,我们需要确保使用的是Animate Flash软件或其支持AS3脚本的版本。接下来,按照以下步骤进行操作:

一、准备工作
1. 新建AS3文档

打开Animate Flash软件,选择“文件”->“新建”,在弹出的对话框中选择“ActionScript 3.0”作为文档类型,点击“确定”创建一个新的AS3文档。

2. 绘制图形
在工具栏中找到“椭圆工具”,选择后在舞台中拖动鼠标绘制一个圆形。这个圆形将作为我们实现点击跟随效果的元件。
二、转换为元件
1. 转换为影片剪辑
右键点击刚刚绘制的圆形,选择“转换为元件”或使用快捷键F8。在弹出的对话框中选择“影片剪辑”作为元件类型,并确保注册点(即元件的中心点)位于图形的中心位置。点击“确定”完成转换。
2. 设置实例名
选中刚刚创建的影片剪辑元件,在属性面板中找到“实例名”选项,将其设置为一个易于识别的名称,如“mc”。
三、编写AS3脚本
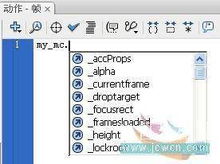
1. 打开动作面板
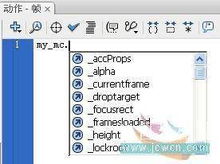
在时间轴中选择要添加代码的图层,右键点击选择“动作”以打开动作面板。
2. 编写基础代码
在动作面板中输入以下代码,用于设置基础变量和事件监听器:
```actionscript
var isFollow:Boolean = false; // 跟随状态的布尔变量
mc.addEventListener(MouseEvent.CLICK, FollowMouseEvent); // 添加鼠标点击事件监听器
function FollowMouseEvent(e:MouseEvent):void {
if (isFollow == false) {
isFollow = true;
mc.addEventListener(Event.ENTER_FRAME, FollowEvent); // 添加帧进入事件监听器
} else {
isFollow = false;
mc.removeEventListener(Event.ENTER_FRAME, FollowEvent); // 移除帧进入事件监听器
function FollowEvent(e:Event):void {
mc.x = mouseX; // 将元件的x坐标设置为鼠标的x坐标
mc.y = mouseY; // 将元件的y坐标设置为鼠标的y坐标
```
这段代码的功能是:当点击元件时,如果当前不处于跟随状态,则切换到跟随状态,并添加帧进入事件监听器;如果已处于跟随状态,则切换到非跟随状态,并移除帧进入事件监听器。`FollowEvent`函数负责在每一帧更新元件的位置,使其跟随鼠标移动。
四、测试效果
1. 运行动画
按下Ctrl+Enter快捷键,运行动画。此时,在舞台中点击圆形元件,它应该会跟随鼠标移动。再次点击,它会停止跟随。
2. 调整与优化
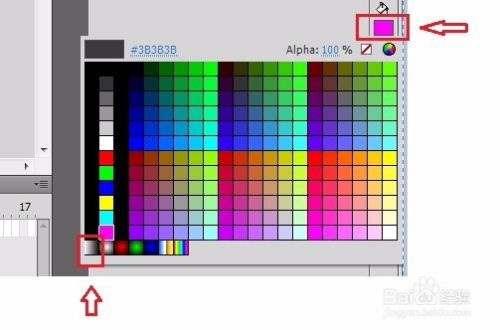
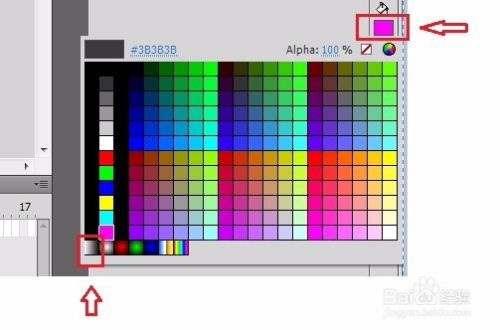
根据需要,可以调整元件的大小、颜色等属性,或修改脚本以实现更复杂的交互效果。例如,可以添加速度控制、碰撞检测等功能。
五、注意事项
1. 确保AS3文档
本文所述的方法适用于AS3文档。如果在其他类型的文档中尝试,可能会遇到兼容性问题。
2. 注册点位置
在将图形转换为元件时,确保注册点位于图形的中心位置。这有助于在移动元件时保持其方向的正确性。
3. 事件监听器管理
在添加和移除事件监听器时,要确保它们的管理是正确的。避免在不需要时仍然保留事件监听器,这可能会导致性能问题或意外的行为。
4. 代码可读性
编写代码时,要注意代码的可读性和可维护性。使用有意义的变量名和函数名,添加适当的注释,以便将来能够轻松地理解和修改代码。
六、扩展应用
除了实现点击跟随效果外,Animate Flash和AS3脚本还可以用于创建多种其他交互效果。例如:
1. 拖拽效果
通过监听鼠标的按下、拖动和释放事件,可以实现拖拽元件的效果。这在制作拖放式界面或游戏时非常有用。
2. 碰撞检测
使用AS3中的碰撞检测功能,可以判断两个元件是否相交或重叠。这在制作游戏或动画时非常有用,例如用于检测子弹是否击中目标。
3. 动画控制
通过脚本可以灵活地控制动画的播放、暂停、停止和重置等操作。这有助于实现更复杂的动画效果和交互逻辑。
4. 声音控制
- 上一篇: iPad分屏功能使用教程
- 下一篇: 掌握网上购物的绝招,轻松享受购物乐趣!
-
 打造AS3.0舞台自适应效果:让你的Flash动画随屏而动!资讯攻略12-02
打造AS3.0舞台自适应效果:让你的Flash动画随屏而动!资讯攻略12-02 -
 打造动态Flash相册:AS3编程中级实战指南资讯攻略11-25
打造动态Flash相册:AS3编程中级实战指南资讯攻略11-25 -
 如何用flash制作动画(基础篇教程)资讯攻略11-07
如何用flash制作动画(基础篇教程)资讯攻略11-07 -
 打造逼真燃烧效果的Flash蜡烛动画教程资讯攻略11-27
打造逼真燃烧效果的Flash蜡烛动画教程资讯攻略11-27 -
 Flash动画制作入门教程资讯攻略11-17
Flash动画制作入门教程资讯攻略11-17 -
 如何制作FLASH中的渐变效果,包括文字、图形、场景和形状渐变?资讯攻略11-04
如何制作FLASH中的渐变效果,包括文字、图形、场景和形状渐变?资讯攻略11-04