如何在Dreamweaver CS5中设置站点
Dreamweaver CS5是一款功能强大的网页设计和开发工具,它为网页设计师和开发者提供了一个集成的工作环境,使他们能够高效地创建、设计和管理网站。设置站点是使用Dreamweaver CS5进行网页设计和开发的重要步骤之一,它不仅有助于组织和管理工作流程,还能方便地进行测试和预览。下面将详细介绍如何在Dreamweaver CS5中设置站点。

首先,启动Dreamweaver CS5程序。在菜单栏中,找到并选择“站点”选项,接着选择其子菜单中的“管理站点”菜单项。这时,会弹出一个名为“管理站点”的对话框。如果你之前已经设置过站点,这里会显示你已有的站点列表。对于初次设置站点的用户,这个列表可能是空的。

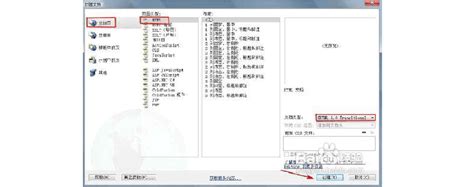
在“管理站点”对话框中,找到并点击“新建”按钮。点击后,会弹出一个新的对话框,名为“站点设置对象效果”。在这个对话框中,你需要进行一系列的站点配置。

首先,选择“站点”选项卡。在“站点名称”文本框中,输入你为这个站点准备使用的名称。这个名称只是用于本地管理,不会影响到你的网页或网站。所以,你可以选择一个容易识别和记忆的名称。
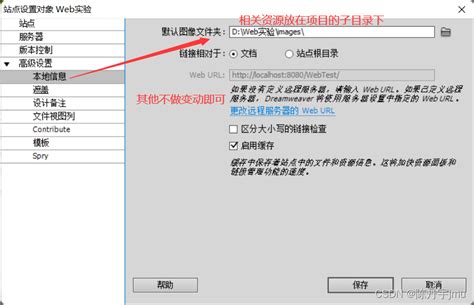
接下来,设置本地站点文件夹。在“本地站点文件夹”右侧,有一个“浏览文件夹”按钮,点击它。在弹出的文件浏览窗口中,选择你希望作为站点文件夹的本地目录。这个目录将包含你所有的网页文件、图片、CSS样式表、JavaScript脚本等。确保选择一个你已经创建好并且具有读写权限的文件夹。
设置好站点名称和本地站点文件夹后,你可以点击“保存”按钮,保存你的站点配置。这时,在“管理站点”对话框中,会显示你刚刚新建的站点。在站点列表中选择你刚刚创建的站点,然后点击“完成”按钮。
完成这些步骤后,你会发现在Dreamweaver CS5的“文件”面板中,已经可以看到你刚刚创建的站点文件了。这个面板会显示站点文件夹中的所有文件和子文件夹,使你可以轻松地浏览和管理你的网站文件。
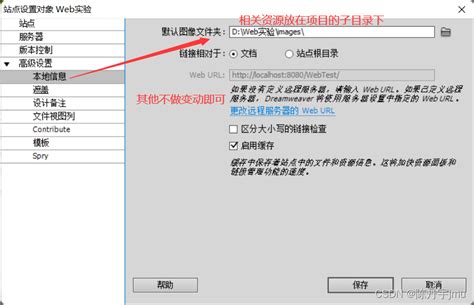
但是,如果你的网站需要发布到远程服务器上,你还需要进行一些额外的配置。在“站点设置对象效果”对话框中,选择“服务器”选项卡。在这个选项卡中,你可以添加和配置你的远程服务器。
点击“+”号按钮,可以添加一个新的服务器配置。在弹出的服务器配置界面中,你需要输入一些必要的信息,如服务器名称(这个名称只是用于本地管理,不会影响远程服务器)、连接方法(通常选择“FTP”或“SFTP”等)、FTP主机名(你的远程服务器的地址)、用户名和密码(用于登录远程服务器的凭证)等。
如果你希望Dreamweaver CS5在上传文件时自动进行某些操作,比如同步文件或更新链接,你可以在“高级”选项中进行设置。这些设置可以帮助你提高上传和更新的效率,减少手动操作的麻烦。
配置好服务器后,你可以点击“测试”按钮,测试你的连接设置是否正确。如果一切正常,你会看到一个成功的消息框。如果出现问题,Dreamweaver CS5会提示你错误的原因,你可以根据提示进行相应的调整。
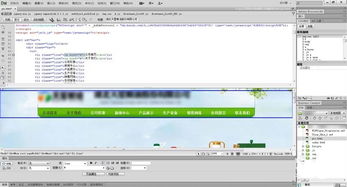
完成服务器配置后,你就可以在Dreamweaver CS5中进行网页设计和开发了。你可以使用Dreamweaver CS5提供的各种工具和设计元素来创建你的网页。比如,你可以使用表格工具来设计页面布局,添加导航和内容。记得在页面的适当位置添加必要的元信息,如标题、关键词和描述,这有助于搜索引擎更好地理解你的网站。
在创建网页时,你可以直接编辑HTML和CSS代码,以实现各种复杂的效果和布局。如果你对代码不太熟悉,也不用担心。Dreamweaver CS5提供了很多便捷的工具来帮助你。比如,你可以使用设计视图来直观地拖拽和放置元素,然后切换到代码视图来查看和修改相应的HTML和CSS代码。
图片是网站设计中不可或缺的一部分。Dreamweaver CS5的切片工具可以帮助你精确地切割图片,并将其添加到网页中。你可以调整图片的大小和位置,使其符合你的设计要求。这样,你的网站看起来会更加专业和美观。
当然,除了设计和开发网页外,你还需要对网站进行测试和优化。Dreamweaver CS5提供了丰富的测试工具,如实时视图和浏览器预览等。你可以使用这些工具来查看你的网页在不同浏览器和设备上的显示效果。如果发现问题,你可以及时进行调整和优化。
同时,你也需要对你的网站进行搜索引擎优化(SEO)。搜索引擎会根据一系列规则来决定网页的排名,比如关键词、页面质量、外部链接等。所以,优化你的网站结构和内容是非常重要的。你可以使用Dreamweaver CS5的SEO工具来分析和改进你的网站。
最后,当你完成网站的设计和开发后,就可以将其发布到远程服务器上了。在Dreamweaver CS5中,你可以通过“站点”菜单下的“上传文件”选项来上传你的网站文件。Dreamweaver CS5会根据你之前设置的服务器配置来上传文件。上传完成后,你就可以在浏览器中访问你的网站了。
总的来说,设置站点是使用Dreamweaver CS5进行网页设计和开发的重要步骤之一。通过合理地配置站点和服务器设置,你可以高效地创建、测试
- 上一篇: 2019年立秋至霜降:精准时间一览,把握秋意浓情每一刻
- 下一篇: 轻松学会:钉钉投屏码投屏教程
-
 轻松学会:使用Dreamweaver CS5搭建站点的步骤资讯攻略11-04
轻松学会:使用Dreamweaver CS5搭建站点的步骤资讯攻略11-04 -
 掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧资讯攻略11-03
掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧资讯攻略11-03 -
 掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04
掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04 -
 Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02
Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02 -
 如何在Discuz论坛中轻松设置广告位,提升曝光效果资讯攻略11-11
如何在Discuz论坛中轻松设置广告位,提升曝光效果资讯攻略11-11 -
 如何在Word中设置浅色底纹?资讯攻略11-24
如何在Word中设置浅色底纹?资讯攻略11-24