掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧

在当今的网页设计中,超链接是不可或缺的重要元素,它不仅能够为用户提供丰富的导航功能,还能提高用户的交互体验。作为一款强大的网页设计软件,Adobe Dreamweaver CS5在创建和管理超链接方面提供了简便而高效的工具。本文将详细介绍如何在Dreamweaver CS5中创建超链接,帮助读者轻松掌握这一基础而重要的技能。
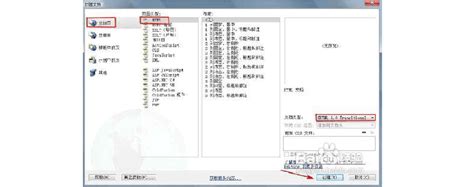
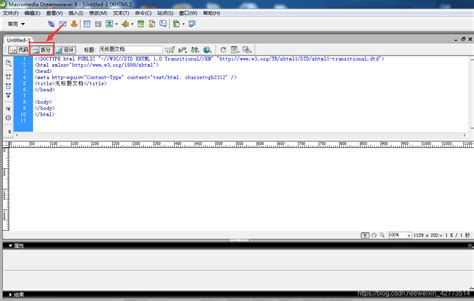
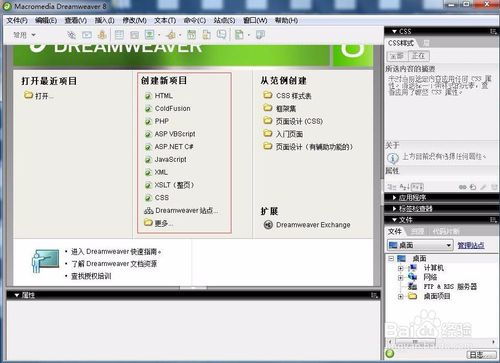
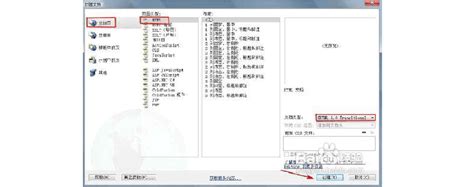
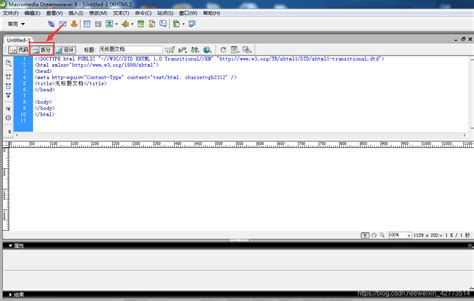
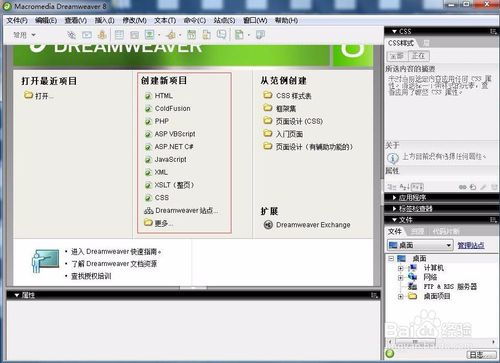
首先,你需要确保已经安装了Dreamweaver CS5,并成功启动了该软件。当你打开Dreamweaver CS5后,一个简洁直观的工作界面会呈现在你眼前。接下来,点击“文件”菜单,选择“新建”,在弹出的新建文档窗口中,选择“空白页”——“HTML”,文档类型选择“XHTML1.0 Transitional”,然后点击“创建”按钮。这样,你就创建了一个新的HTML文档,可以开始编辑了。
一、创建文本超链接
1. 选择文本:在新建的HTML文档中,输入你想要添加超链接的文本。例如,输入“点击这里访问百度经验”。
2. 插入超链接:选中你刚刚输入的文本,然后点击顶部菜单中的“插入”,选择“超链接”。你也可以右键单击选中的文本,选择“属性”——“链接”,或者按快捷键Ctrl+L(Windows)或Cmd+L(Mac),这些方式都可以打开“超链接”对话框。
3. 设置目标URL:在“超链接”对话框中,“链接到 URL”字段中输入你想要跳转的目标网页的URL。例如,如果你想要链接到百度经验的首页,就输入“http://jingyan.baidu.com”。
4. 设置其他选项(可选):
目标:选择链接打开的方式。例如,“_blank”表示在新窗口中打开,“_self”表示在同一窗口中打开。
标题:输入鼠标悬停在链接上时显示的文本,这有助于用户了解链接的内容。
访问密钥:指定一个用于快速访问该链接的快捷键(可选项)。
5. 确认并创建:单击“确定”按钮,Dreamweaver会在选中的文本周围添加超链接。你可以通过预览网页(按F12键或单击顶部工具栏上的“预览”按钮)来检查链接是否正常工作。
二、创建图片超链接
创建图片超链接的步骤与创建文本超链接非常相似,只是你需要先选中图片。
1. 插入图片:在HTML文档中插入你想要添加超链接的图片。你可以通过“插入”菜单中的“图像”选项来插入图片。
2. 选择图片:选中你刚刚插入的图片。
3. 插入超链接:与创建文本超链接相同,右键单击选中的图片,选择“属性”——“链接”,或者点击顶部菜单中的“插入”——“超链接”,打开“超链接”对话框。
4. 设置目标URL和其他选项:在“超链接”对话框中,设置你想要跳转的目标URL和其他选项(如目标窗口、标题等)。
5. 确认并创建:单击“确定”按钮,Dreamweaver会在选中的图片上添加超链接。
三、创建电子邮件链接
Dreamweaver CS5还允许你创建电子邮件链接,用户点击链接后可以直接发送电子邮件。
1. 选择文本或图片:在HTML文档中,选中你想要添加电子邮件链接的文本或图片。
2. 插入超链接:右键单击选中的文本或图片,选择“属性”——“链接”,或者点击顶部菜单中的“插入”——“超链接”,打开“超链接”对话框。
3. 设置电子邮件地址:在“超链接”对话框中,不要输入URL,而是在“电子邮件”字段中输入收件人的电子邮件地址。例如,“example@example.com”。
4. 设置其他选项(可选):根据需要,你可以设置目标窗口、标题等选项。
5. 确认并创建:单击“确定”按钮,Dreamweaver会在选中的文本或图片上添加电子邮件链接。
四、创建锚点链接
锚点链接允许用户跳转到页面内的特定位置。这对于创建长页面或需要内部导航的页面特别有用。
1. 创建锚点:在你想要用户跳转到的位置,插入一个锚点。你可以使用``标签的`name`属性来创建锚点。例如,`这里是第一部分`。
2. 选择文本或图片:在HTML文档中,选中你想要添加锚点链接的文本或图片。
3. 插入超链接:右键单击选中的文本或图片,选择“属性”——“链接”,或者点击顶部菜单中的“插入”——“超链接”,打开“超链接”对话框。
4. 设置锚点目标
- 上一篇: 二胎生育登记办理流程
- 下一篇: 坐火车时的趣味解闷大法
-
 掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04
掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04 -
 轻松学会:使用Dreamweaver CS5搭建站点的步骤资讯攻略11-04
轻松学会:使用Dreamweaver CS5搭建站点的步骤资讯攻略11-04 -
 Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02
Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02 -
 PPT中超链接字体颜色怎么改?资讯攻略11-14
PPT中超链接字体颜色怎么改?资讯攻略11-14 -
 掌握Dreamweaver 8的高效使用技巧,提升工作效率资讯攻略11-06
掌握Dreamweaver 8的高效使用技巧,提升工作效率资讯攻略11-06 -
 Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31
Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31