利用Photoshop制作立体文字教程
在Photoshop中创造立体字效果,是一种将二维文字转化为具有深度和质感的三维效果的强大技术。无论是设计海报、广告还是简单的社交媒体图片,立体字都能极大地吸引观众的注意力,使你的设计作品更加出众。下面,我们将一步步探讨如何使用Photoshop来制作立体字,涵盖从基础到稍微进阶的技巧,确保即使是初学者也能轻松上手。

一、准备工作
在开始之前,确保你已经安装了最新版本的Photoshop。虽然旧版本也能完成大多数任务,但新版本的工具和界面往往更加优化和直观。另外,准备一张背景图片或者纯色背景,这将作为你立体字的舞台。

二、基础立体字制作
步骤1:创建新文档与文字层
1. 打开Photoshop,选择“文件”>“新建”,设置文档的宽度、高度和分辨率。一般来说,300dpi的分辨率适合打印,而72dpi或更低则适用于网页显示。

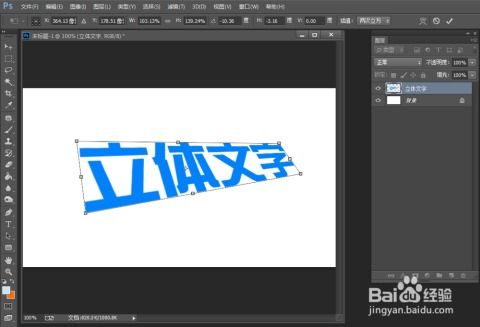
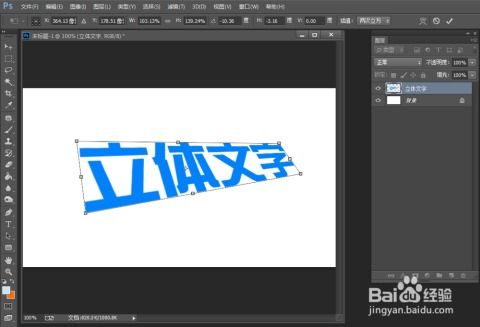
2. 使用“文字工具”(快捷键T),在画布上输入你想要转化为立体效果的文字。选择一款粗壮的字体,如Arial Bold或Helvetica Neue Bold,这样的字体更容易营造出立体感。

3. 在图层面板中,确保文字层被选中。
步骤2:添加图层样式
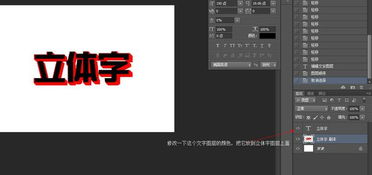
1. 双击文字层,打开“图层样式”对话框。
2. 勾选“投影”,调整其参数,如距离、扩展和大小,使文字下方出现阴影,模拟光线照射下的立体感。
3. 勾选“内发光”,设置颜色为比文字稍浅或对比的颜色,增加文字的深度感。
4. 尝试勾选“斜面和浮雕”,这是创造立体效果的关键步骤。调整其深度、大小、软化等参数,观察文字如何随着这些变化而变得更加立体。
5. “等高线”选项可以进一步调整立体效果的形状,使其更加自然或夸张。
步骤3:微调与优化
1. 使用“直接选择工具”(快捷键A),你可以单独调整文字中每个字母的样式效果,比如加深某些部分的阴影或调整浮雕的方向。
2. 检查图层样式中的“光泽”和“颜色叠加”选项,它们能为你的立体字增添更多细节和色彩变化。
三、进阶立体字技巧
步骤1:利用渐变叠加
1. 在“图层样式”对话框中,勾选“渐变叠加”。
2. 设置渐变颜色,可以从明到暗,或者选择多种颜色创造彩虹效果。
3. 调整渐变的角度、缩放和样式(线性、径向、角度或反射),使文字看起来更加动态和立体。
步骤2:添加纹理
1. 创建一个新图层,放在文字层上方,但确保它与文字层有剪切蒙版关系(按住Alt键,点击两个图层之间的线)。
2. 在新图层上,使用“画笔工具”或“纹理填充”添加你想要的材质,如金属、木材或皮革纹理。
3. 调整纹理图层的混合模式(如正片叠底、叠加或柔光),使其与文字颜色融合,增强立体感和真实感。
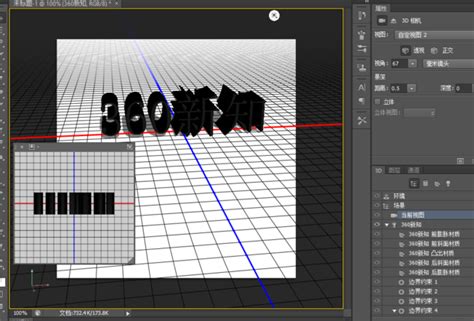
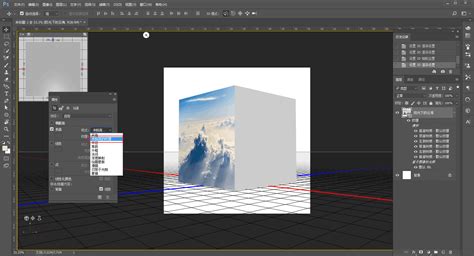
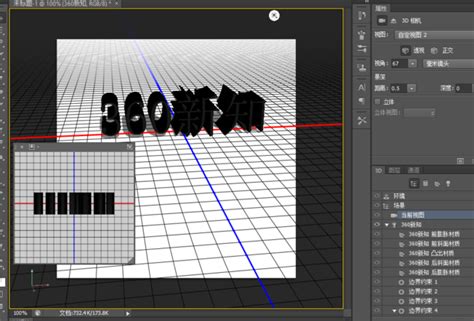
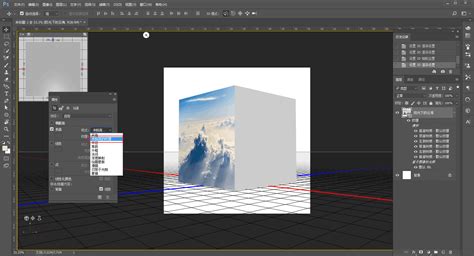
步骤3:使用3D功能
1. 选择文字层,点击菜单栏中的“3D”>“从所选图层新建3D凸出”。
2. 在3D面板中,你可以调整文字的深度、形状、材料和光照,创造出极其真实的立体效果。
3. 尝试不同的视角和相机位置,以及调整光源的方向和强度,以达到最佳视觉效果。
4. 如果你对3D建模不熟悉,可以通过简单的拖拽和调整预设来快速实现效果。
四、创意与实验
制作立体字的过程也是创意实验的过程。不要害怕尝试不同的颜色、纹理和光照效果。Photoshop的强大之处在于其灵活性和可定制性,你可以根据自己的设计风格和项目需求,不断调整和完善你的立体字效果。
例如,你可以尝试将立体字与背景图片结合,利用深度蒙版或剪贴蒙版,让文字仿佛从图片中“跳出”。或者,你可以制作一个动态的GIF,通过改变图层样式中的参数,如颜色、阴影位置和大小,创建动画效果。
五、小贴士
1. 备份你的工作:在尝试新的图层样式或3D效果之前,先复制一份你的文字层,这样即使尝试失败,也可以轻松恢复。
2. 参考其他设计:在社交媒体、设计网站或设计杂志上寻找灵感,看看其他设计师是如何运用立体字来增强设计效果的。
3. 练习:就像任何技能一样,制作立体字需要时间和练习。不要急于求成,享受过程,随着经验的积累,你的作品自然会越来越出色。
4. 考虑可读性:虽然立体字可以非常吸引人,但也要确保它们足够清晰和易读。在追求视觉效果的同时,不要牺牲文字的识别性。
通过以上步骤和技巧,你已经掌握了在Photoshop中制作立体字的基本方法。记住,设计是一个不断学习和创新的过程,保持好奇心和开放的心态,你的设计之路将会越走越宽。现在,打开Photoshop,开始你的立体字创作之旅吧!
- 上一篇: 马桶遇堵!肥皂掉落如何解决?
- 下一篇: 如何在QQ播放器中同时打开多个播放窗口
-
 掌握PhotoShop技巧:打造三维立体画入门教程[第一章]资讯攻略10-31
掌握PhotoShop技巧:打造三维立体画入门教程[第一章]资讯攻略10-31 -
 PS制作GIF文字动画教程资讯攻略11-18
PS制作GIF文字动画教程资讯攻略11-18 -
 PS软件打造立体字教程资讯攻略11-02
PS软件打造立体字教程资讯攻略11-02 -
 打造炫酷三维立体字:Photoshop高级技巧大揭秘!资讯攻略10-25
打造炫酷三维立体字:Photoshop高级技巧大揭秘!资讯攻略10-25 -
 Photoshop(PS)打造炫酷特效文字教程资讯攻略12-07
Photoshop(PS)打造炫酷特效文字教程资讯攻略12-07 -
 PS中怎样制作立体效果的图片?资讯攻略11-15
PS中怎样制作立体效果的图片?资讯攻略11-15