揭秘!轻松学会打出炫酷长横线的秘籍
在日常的文档编辑、网页制作或是社交媒体交流中,长横线(也称为下划线、长划线或破折号)的使用十分频繁,它不仅用于装饰文本,还能表示连接、转折、强调等多种语义。然而,不同平台和应用程序中的长横线打法各异,有时甚至会让人感到困惑。下面,我们就来全面探讨一下如何在各种情况下打出一条长横线。

一、基础打字方法
1. 键盘直接输入
英文输入法下:在大多数键盘布局中,直接按下“-”键(通常位于键盘的加号“+”旁边)可以输入短横线。但这不是我们所说的长横线。要得到更长的横线,通常需要多次重复输入或使用特定的快捷键或字符代码。

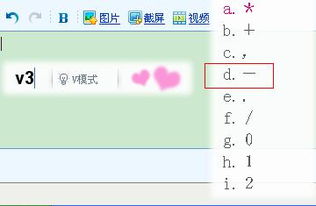
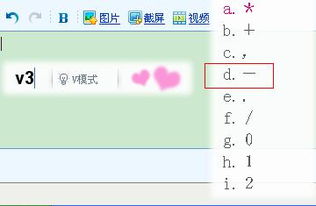
中文输入法下:部分中文输入法支持特殊符号的快速输入,你可以通过输入法的符号面板或特殊符号库找到长横线的选项,但这种方法可能因输入法而异。

2. 快捷键或特殊字符输入
Windows系统:在某些文本编辑器或Word中,可以使用快捷键“Ctrl+Shift”(在英文输入状态下)来输入长破折号(Em Dash),这看起来比连续输入的短横线要长且更专业。
Mac系统:Mac用户同样可以使用快捷键,通常是“Shift+Option”来输入长破折号。
特殊字符面板:大多数操作系统和应用程序都内置了特殊字符或符号面板,你可以在这里找到各种长横线样式,包括下划线(_)、连字符(-)、破折号(—)和长破折号(—)。
二、在不同应用中的具体打法
1. 文本编辑器与Word文档
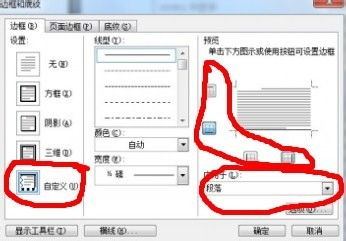
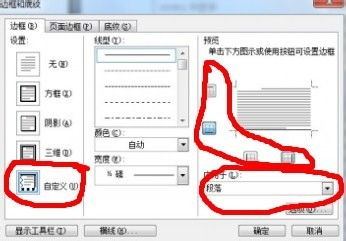
在上述的快捷键之外,许多文本编辑器和Word文档还支持通过“插入”菜单中的“符号”选项来查找并插入长横线。这种方法提供了更多的样式选择,包括不同的破折号、下划线以及可能的自定义横线长度。
另外,一些高级编辑器还支持使用Markdown语法(在支持Markdown的编辑器中),通过输入三个连续的短横线``来生成一个分隔线,这虽然不是传统意义上的长横线,但在视觉上能达到类似的效果。
2. 网页设计与HTML/CSS
在网页设计中,长横线可以通过HTML标签和CSS样式来实现。`
`标签是专门用于创建分隔线的,它默认显示为一条水平线,但你可以通过CSS来调整其样式,如颜色、宽度、高度等,从而创建出你想要的长横线效果。
CSS中也支持使用`border-bottom`属性在元素下方添加一条线,通过调整`border-width`和`border-style`属性,你可以定制这条线的粗细和样式。
3. 社交媒体与即时通讯
在社交媒体平台和即时通讯工具中,由于平台的限制,直接输入长横线的方法可能比较有限。通常,你可以使用空格键和短横线“-”结合来模拟长横线的效果,但这种方式在美观度上可能不尽如人意。
一些平台支持Markdown语法或类似的富文本格式,你可以尝试使用这些特性来插入分隔线或自定义长横线。
另外,部分平台提供了表情或特殊符号库,你可以从中选择最接近你需求的长横线符号。
三、高级技巧与注意事项
字体影响:长横线的显示效果可能会受到你所使用的字体影响。不同的字体在横线粗细、长度甚至形状上可能有所不同。
跨平台一致性:在跨平台编辑和分享文档时,需要注意不同平台对特殊字符和格式的支持可能存在差异。为了保持文档的一致性和可读性,建议在最终发布前进行预览和测试。
创意应用:除了基本的分隔和装饰作用外,长横线还可以用于创意排版、设计元素等。通过巧妙运用CSS、图形设计软件等工具,你可以创造出独特而吸引人的长横线效果。
综上所述,打出一条长横线的方法多种多样,具体选择哪种方法取决于你的需求和所使用的平台。通过掌握上述技巧和方法,你将能够更加灵活地在各种情况下打出美观且专业的长横线。
- 上一篇: 如何快速查询事业单位考试成绩
- 下一篇: 摩尔庄园手游:快速获取炖龙虾食谱的攻略
-
 揭秘!QQ拼音轻松打出炫酷特殊符号,你还不知道吗?资讯攻略11-07
揭秘!QQ拼音轻松打出炫酷特殊符号,你还不知道吗?资讯攻略11-07 -
 如何在Word中轻松画出横线?简单几步教你完成资讯攻略12-06
如何在Word中轻松画出横线?简单几步教你完成资讯攻略12-06 -
 Word文档中顽固横线的消失秘籍资讯攻略11-20
Word文档中顽固横线的消失秘籍资讯攻略11-20 -
 轻松学会!如何点亮QQ飞车炫酷图标资讯攻略11-10
轻松学会!如何点亮QQ飞车炫酷图标资讯攻略11-10 -
 轻松学会:如何打出平方米单位符号(㎡)资讯攻略10-28
轻松学会:如何打出平方米单位符号(㎡)资讯攻略10-28 -
 打造炫酷动感影集,轻松掌握制作秘籍!资讯攻略11-05
打造炫酷动感影集,轻松掌握制作秘籍!资讯攻略11-05