打造炫酷流光字:Photoshop高级教程揭秘
Photoshop流光字做法详解

Photoshop,一款功能强大的图像处理软件,以其丰富的功能和灵活的操作方式,赢得了众多设计师和爱好者的青睐。其中,流光字效果因其独特的视觉效果和动态美感,成为了许多人追求的对象。本文将详细介绍如何使用Photoshop制作流光字,让目标用户全面了解并掌握这一技巧。
一、准备工作
在开始制作流光字之前,你需要准备好Photoshop软件和一张你想要添加流光字的图片。如果没有特定的图片,可以新建一个空白图片进行练习。
1. 打开Photoshop:
运行Photoshop软件,打开你想要添加流光字的图片,或者新建一个空白图片(建议背景色为透明,大小根据文字多少和大小自行设定)。
2. 输入文字:
在工具栏中选择文字工具,单击新建的图层,输入你想要的文字,并设置好字体、颜色、文字位置等属性。
二、基础流光字制作
方法一:渐变叠加法
1. 添加渐变叠加效果:
选中文字图层,点击“图层”-“图层样式”-“渐变叠加”。在弹出的对话框中,设置渐变颜色(可以根据需要选择多种颜色)和渐变样式(如线性渐变、径向渐变等),然后点击确定。
2. 打开动画窗口:
点击“窗口”-“动画”,打开动画窗口。
3. 复制帧:
在动画窗口中,点击“复制所选帧”按钮,将当前帧复制若干张。
4. 变换颜色:
逐张选中复制出来的帧,使用渐变叠加工具,逐帧变换文字的颜色。你可以尝试不同的颜色组合,以达到最佳效果。
5. 设置动画时间:
在动画窗口中,设置每帧的播放时间,以达到流畅的动画效果。
6. 保存动画:
调试效果满意后,点击“文件”-“存储为Web和设备所用格式”,在弹出的对话框中选择GIF格式或其他支持动画的格式进行保存。
方法二:画笔工具法
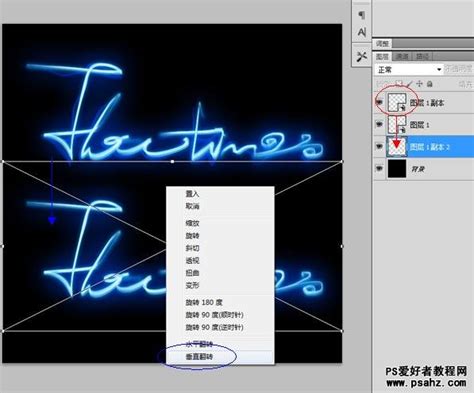
1. 新建光影图层:
在文字图层上方新建一个图层,命名为光影。
2. 设置画笔工具:
选择画笔工具,将画笔大小调整为文字大小的三分之一左右,画笔颜色设置为你想要的颜色。
3. 绘制光影:
在光影图层上,沿着文字的左侧(或右侧)绘制一条与文字成45°角的直线或斜线。
4. 打开动画窗口:
点击“窗口”-“动画”,打开动画窗口。
5. 复制帧:
在动画窗口中,点击“复制所选帧”按钮,复制当前帧。
6. 移动光影:
选择第二帧,使用移动工具将光影图层上的直线或斜线移动到文字的右侧(或左侧)。
7. 添加过渡帧:
按住Ctrl键选择第一帧和第二帧,点击“过渡帧”按钮,在弹出的对话框中选择要添加的帧数(如10帧)。这将自动在这两帧之间添加过渡帧,形成流畅的动画效果。
8. 调试和保存:
调试动画效果,确保光影能够流畅地移动。满意后,按照前面的步骤保存为GIF格式或其他支持动画的格式。
三、进阶流光字制作
在掌握了基础流光字的制作方法后,你可以尝试更复杂的流光字效果,如双向流光、彩虹流光等。
双向流光
1. 制作基础流光:
按照前面的方法制作一个方向的流光字。
2. 添加反向光影:
在光影图层上,沿着文字的另一个方向(如右侧)绘制一条与文字成45°角的直线或斜线。
3. 复制和移动光影:
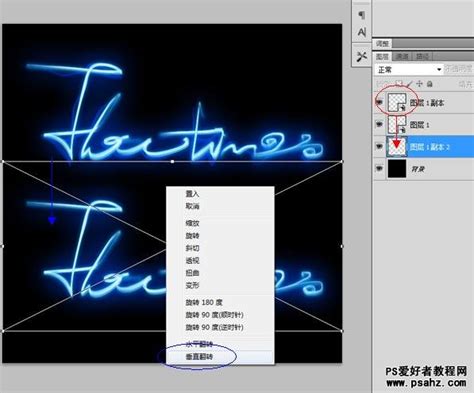
在动画窗口中,复制当前帧,并移动新帧中的光影到文字的另一个方向(如左侧)。
4. 添加过渡帧:
按照前面的方法,在第一帧和第二帧之间添加过渡帧,形成双向流光的动画效果。
5. 调试和保存:
调试动画效果,确保双向光影能够流畅地移动。满意后,保存为GIF格式或其他支持动画的格式。
彩虹流光
1. 制作基础流光:
按照前面的方法制作一个方向的流光字,但将渐变叠加的颜色设置为彩虹色。
2. 添加彩虹光影:
在光影图层上,使用矩形选框工具在文字前绘制一个选框,然后在选框内使用渐变工具填充彩虹色。
3. 复制和移动光影:
在动画窗口中,复制当前帧,并移动新帧中的彩虹光影到文字的另一个方向。
4. 添加过渡帧:
按照前面的方法,
- 上一篇: 家常版酸辣粉制作秘籍,轻松上手美味加倍!
- 下一篇: 网购步骤全攻略
-
 打造炫酷流光字:PS教程大揭秘资讯攻略11-13
打造炫酷流光字:PS教程大揭秘资讯攻略11-13 -
 打造炫酷流光字,PS助你一秒吸睛!资讯攻略11-08
打造炫酷流光字,PS助你一秒吸睛!资讯攻略11-08 -
 打造炫酷三维立体字:Photoshop高级技巧大揭秘!资讯攻略10-25
打造炫酷三维立体字:Photoshop高级技巧大揭秘!资讯攻略10-25 -
 PS打造炫酷艺术字的技巧资讯攻略11-04
PS打造炫酷艺术字的技巧资讯攻略11-04 -
 PS技巧:轻松打造炫酷透明字效资讯攻略11-09
PS技巧:轻松打造炫酷透明字效资讯攻略11-09 -
 PS软件打造立体字教程资讯攻略11-02
PS软件打造立体字教程资讯攻略11-02