掌握Dreamweaver 8的高效使用技巧,提升工作效率

在网页设计领域,Adobe Dreamweaver一直以其强大的功能和用户友好的界面著称。尽管Dreamweaver的版本已经多次更新,但Dreamweaver 8仍然是许多设计师和开发者的心头好。今天,让我们一起潜入Dreamweaver 8的深处,挖掘那些能够让你事半功倍的使用技巧。

一、高效工作流:提升你的生产力

工具栏上的图标虽然方便,但有时太多反而会造成干扰。在Dreamweaver 8中,你可以自定义工具栏,只保留你最常用的工具。这样,当你需要快速访问某个功能时,就能立刻找到它,而无需在菜单中搜索。
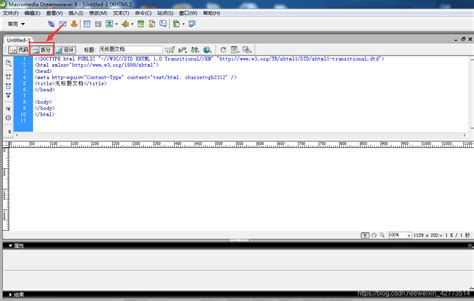
2. 使用代码视图和设计视图同步编辑
Dreamweaver 8提供了代码视图和设计视图两种编辑模式。许多用户可能更喜欢在一种视图中工作,但使用两者同步编辑可以大大提高你的效率。你可以在设计视图中进行布局和样式调整,然后切换到代码视图进行微调。两者之间的切换是实时的,这意味着你在一方所做的更改会立即反映在另一方。
3. 利用面板管理器组织你的工作区
Dreamweaver 8中的面板管理器允许你根据需要显示或隐藏面板,以及调整它们的位置和大小。你可以创建多个工作区布局,并为不同的任务保存不同的设置。例如,你可以为编辑CSS创建一个布局,为编辑HTML创建另一个布局。
二、代码优化:让网页更快更干净
1. 代码折叠
在处理复杂的HTML或CSS文件时,代码折叠功能可以帮你快速找到你需要的那部分代码。你可以折叠不需要查看的部分,以便更专注于当前正在编辑的内容。
2. 代码自动完成
Dreamweaver 8提供了强大的代码自动完成功能,它可以根据你正在输入的上下文来预测你可能想要输入的标签或属性。这不仅可以节省你的打字时间,还可以减少拼写错误。
3. 代码检查
在发布网页之前,使用Dreamweaver 8的代码检查功能来查找和修复潜在的错误是一个好主意。它可以检查你的HTML、CSS和JavaScript代码,以确保它们符合最新的标准,并指出任何可能导致问题的地方。
三、CSS和布局:让你的网页更美观
1. CSS样式面板
Dreamweaver 8的CSS样式面板是一个强大的工具,它允许你创建、编辑和应用CSS样式。你可以在这里轻松管理你的样式表,查看和应用样式规则,甚至创建嵌套的样式规则。
2. 使用层叠样式表(CSS)进行布局
在Dreamweaver 8中,你可以使用CSS来创建灵活的、响应式的网页布局。与传统的表格布局相比,CSS布局不仅更轻量,而且更容易维护和更新。
3. CSS可视化编辑器
Dreamweaver 8的CSS可视化编辑器允许你在不编写任何代码的情况下创建和编辑CSS样式。你可以通过拖放和点击来设置字体、颜色、边距和填充等属性。
四、模板和库:实现网页设计的复用
1. 使用模板
如果你正在设计一个包含多个页面的网站,使用Dreamweaver 8的模板功能可以大大提高你的效率。你可以创建一个包含网站共同元素的模板,然后在创建新页面时基于这个模板。这样,当你需要更新网站的共同元素时,只需更新模板即可,所有基于该模板的页面都会自动更新。
2. 创建和使用库项目
库项目是Dreamweaver 8中的另一个强大功能,它允许你创建和存储可重用的内容片段。这些片段可以是文本、图像、表格或任何其他HTML元素。当你需要在网站的多个位置使用相同的内容时,只需从库中插入它即可。
五、动态内容:为你的网页添加交互性
1. 集成数据库
Dreamweaver 8提供了与数据库集成的功能,这意味着你可以创建包含动态内容的网页。你可以使用PHP、ASP或JSP等服务器端脚本语言来从数据库中检索数据,并将其显示在网页上。
2. 使用服务器行为
服务器行为是Dreamweaver 8中的一个高级功能,它允许你在不编写服务器端代码的情况下添加动态功能。例如,你可以使用服务器行为来创建登录表单、购物车或搜索结果页面。
3. 表单处理
在Dreamweaver 8中创建和处理表单非常简单。你可以使用表单向导来快速创建表单,并指定如何处理表单数据。你可以将数据发送到服务器进行处理,或将其显示在页面上的另一个位置。
六、协作和版本控制:提升团队协作效率
1. 站点管理
Dreamweaver 8的站点管理功能允许你轻松管理你的网站文件和资源。你可以设置远程服务器连接,以便在本地和远程服务器之间同步文件。你还可以使用站点报告
- 上一篇: 秋季生活有哪些实用小技巧?
- 下一篇: 贴春联的正确左右顺序指南
-
 Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31
Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31 -
 Dreamweaver高效使用教程资讯攻略11-18
Dreamweaver高效使用教程资讯攻略11-18 -
 Dreamweaver 8 安装指南:详细步骤与序列号获取资讯攻略11-05
Dreamweaver 8 安装指南:详细步骤与序列号获取资讯攻略11-05 -
 掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧资讯攻略11-03
掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧资讯攻略11-03 -
 掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04
掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04 -
 Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02
Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02