Dreamweaver高效使用教程

在当今数字化时代,网页设计已成为连接用户与信息的桥梁。Adobe Dreamweaver作为一款强大的网页设计与开发工具,凭借其直观的用户界面、丰富的功能和高效的代码编辑能力,深受网页设计师和开发者的喜爱。本教程旨在帮助初学者及有一定基础的用户全面了解Dreamweaver的使用技巧,从基础操作到高级功能,一步步掌握网页设计与开发的精髓。

一、Dreamweaver入门基础
1. 安装与启动
首先,确保你的计算机上已安装Adobe Dreamweaver。安装完成后,双击桌面图标启动软件。首次使用时,可能会提示你登录Adobe账户,以便享受更多服务和功能。
2. 工作界面介绍
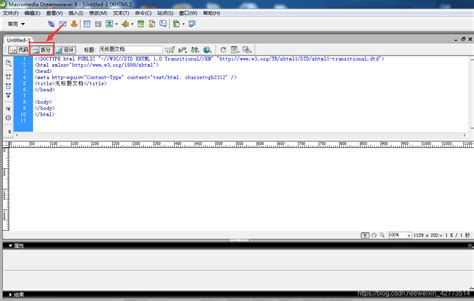
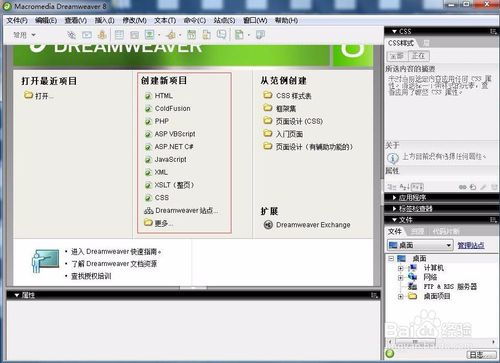
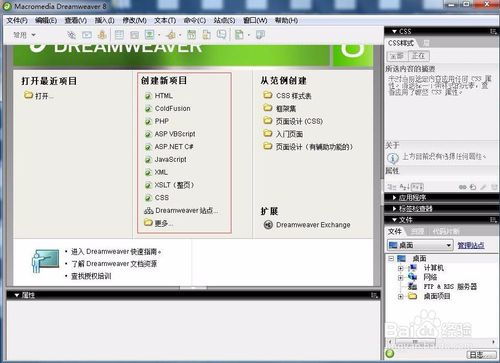
Dreamweaver的工作界面主要包括菜单栏、工具栏、文档窗口、属性面板、面板组等部分。菜单栏提供了丰富的命令选项;工具栏则包含常用的快捷操作按钮;文档窗口用于显示和编辑当前文件;属性面板用于设置选中对象的属性;面板组则包含了各种辅助工具和面板,如“站点”、“CSS样式”等。
3. 新建与保存文件
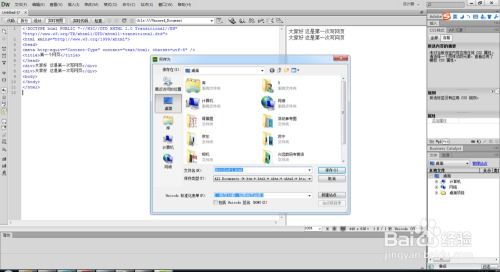
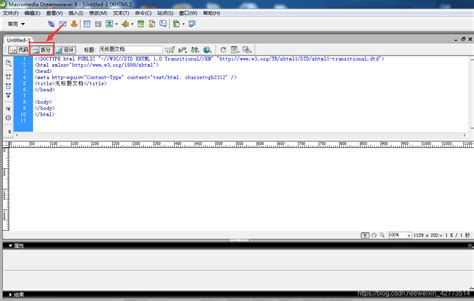
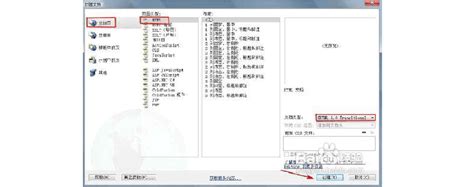
点击菜单栏中的“文件”->“新建”,选择“空白页”或“基于模板的页”来创建新文件。设置文件类型(如HTML、CSS等),然后点击“创建”。保存文件时,选择保存位置和文件名,并确保文件扩展名正确。
二、站点管理
1. 创建站点
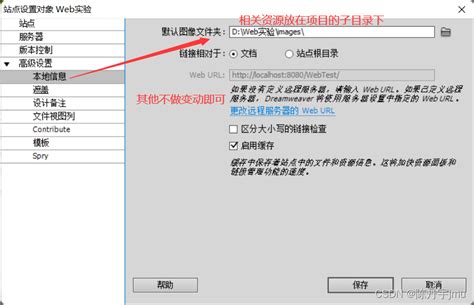
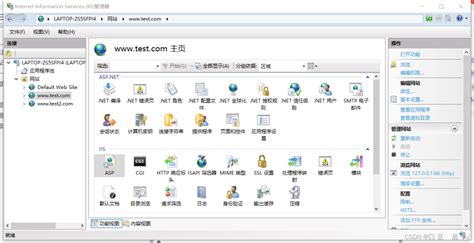
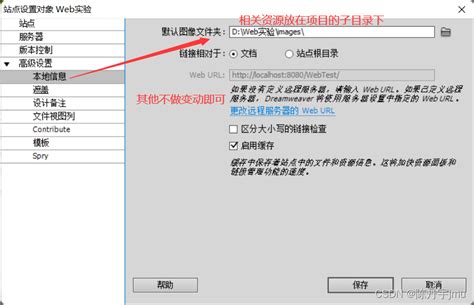
站点是Dreamweaver中用于组织和管理网站文件和资源的重要功能。点击菜单栏中的“站点”->“管理站点”,然后点击“新建站点”。在弹出的对话框中,设置站点名称、本地根文件夹(存放网站文件的本地目录)和远程服务器信息(如果需要将文件上传到服务器)。
2. 管理文件
在站点管理窗口中,你可以轻松查看、添加、删除和移动站点文件。通过拖拽文件到指定位置,即可实现文件的复制和移动。此外,你还可以使用“同步”功能来比较和更新本地与远程服务器上的文件。
三、HTML与CSS基础
1. HTML结构
HTML(超文本标记语言)是网页的基础。在Dreamweaver中,你可以使用“代码视图”或“设计视图”来编写和编辑HTML代码。一个基本的HTML页面结构包括``声明、``根元素、`
`头部(包含元数据、标题和链接到CSS文件等)和``主体(包含网页内容)。
2. CSS样式
CSS(层叠样式表)用于控制网页的外观和布局。在Dreamweaver中,你可以通过“CSS样式”面板来创建、编辑和应用CSS样式。一个CSS样式可以包含多种属性,如颜色、字体、边距、边框等。通过为HTML元素应用CSS类(class)或ID(id),你可以实现网页样式的统一和灵活调整。
四、布局与导航
1. 表格布局
虽然现代网页设计更倾向于使用CSS进行布局,但表格在某些情况下仍然有用。在Dreamweaver中,你可以使用“插入”->“表格”来创建表格,并通过设置表格属性来调整其外观和布局。
2. CSS布局
使用CSS进行布局是现代网页设计的标准做法。你可以通过定义CSS框模型(包括边距、边框、填充和内容区域)来创建灵活的网页布局。常见的CSS布局技术包括浮动布局、Flexbox布局和Grid布局。
3. 导航菜单
导航菜单是网页的重要组成部分,它帮助用户快速找到所需内容。在Dreamweaver中,你可以使用HTML列表(如无序列表`
- `和有序列表`
- `)来创建导航菜单,并通过CSS来美化其外观和添加交互效果(如悬停效果、下拉菜单等)。
五、多媒体与交互
1. 插入图像
在Dreamweaver中,你可以通过“插入”->“图像”来插入图片。在插入图片时,你可以设置图片的源文件、替代文本(alt文本)、宽度和高度等属性。为了优化网页加载速度,建议使用压缩后的图片格式(如JPEG、PNG等)。
2. 视频与音频
HTML5提供了对视频和音频的原生支持。在Dreamweaver中,你可以使用``和``标签来嵌入视频和音频文件。通过设置这些标签的属性(如src、controls、autoplay等),你可以控制视频的播放方式、显示控件等。
3. 表单与交互
表单是网页中用于收集用户输入的重要工具。在Dreamweaver中,你可以使用“插入”->“表单”来创建各种表单元素(如文本框、单选按钮、复选框、下拉菜单等)。通过为表单元素添加事件处理程序(如onclick、onchange等),你可以实现表单的交互功能。
六、代码优化与调试
1. 代码验证
在Dreamweaver中,你可以使用“验证”功能来检查HTML和CSS代码的正确性。通过验证代码,你可以发现并修复潜在的错误和警告,从而提高网页的兼容性和可访问性。
2. 代码格式化
良好的代码格式有助于提高代码的可读性和可维护性。在Dreamweaver中,你可以使用“代码格式化”功能来自动调整代码的缩进、空格和换行等。此外,你还可以自定义代码格式化规则以满足个人或团队的编码规范。
3. 调试工具
Dreamweaver提供了强大的调试工具,帮助你快速定位和解决网页中的问题。通过“实时视图”或“浏览器预览”功能,你可以实时查看网页在不同浏览器中的显示效果。同时,你还可以使用“开发者工具”(如Chrome DevTools)来深入检查网页的DOM结构、CSS样式和JavaScript代码等。
七、总结与展望
通过本教程的学习,你已经掌握了Dreamweaver的基本操作和常用功能。然而,网页设计是一个不断发展和变化的领域,新的技术和工具不断涌现。因此,建议你持续关注行业动态和技术趋势,不断学习新的知识和技能以提升自己的网页设计水平。
此外,实践是检验真理的唯一标准。在学习Dreamweaver的过程中,不妨多动手实践,尝试设计并开发一些简单的网页项目。通过实践,你可以更好地理解和应用所学知识,并发现自己的不足之处以便加以改进。
最后,希望本教程能为你提供一个良好的起点,帮助你在网页设计与开发的道路上越走越远。祝你学习愉快!
-
 掌握Dreamweaver 8的高效使用技巧,提升工作效率资讯攻略11-06
掌握Dreamweaver 8的高效使用技巧,提升工作效率资讯攻略11-06 -
 Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31
Dreamweaver 8一键激活指南+免费序列号大放送资讯攻略10-31 -
 Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02
Dreamweaver8:轻松创建网站站点的步骤指南资讯攻略11-02 -
 掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04
掌握Dreamweaver CS5精髓:[2]深度探索菜单栏资讯攻略12-04 -
 掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧资讯攻略11-03
掌握Dreamweaver CS5:轻松创建引人入胜的超链接技巧资讯攻略11-03 -
 轻松学会:使用Dreamweaver CS5搭建站点的步骤资讯攻略11-04
轻松学会:使用Dreamweaver CS5搭建站点的步骤资讯攻略11-04