批量创建Flash文字特效:渐变出现动画
在Flash制作中,实现批量文字特效的渐变出现是一项既实用又具创意的技能。无论是用于网页动画、广告展示,还是教学演示,这种效果都能极大地提升视觉吸引力和信息传递效率。下面,我们就来详细探讨如何在Flash中实现这一效果。

一、Flash软件基础与准备工作
Flash(现已更名为Adobe Animate)是一款专业的矢量动画设计软件,通过图层、时间轴和丰富的元件库,用户可以轻松创建出富有表现力的动画效果。在开始前,请确保已安装Adobe Flash(Animate)软件,并熟悉其基本操作界面,如时间轴、工具栏、属性面板等。

二、创建文字与设置基本属性
1. 新建文档:

打开Flash软件,创建一个新的Flash文档,设置适当的画布大小、背景颜色和帧率。

2. 添加文字:
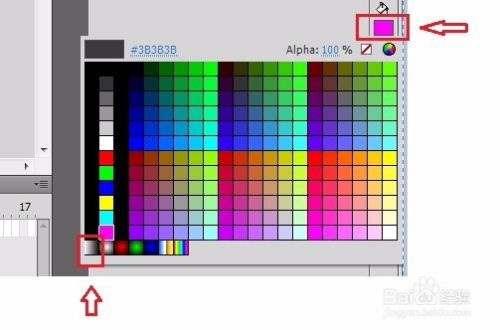
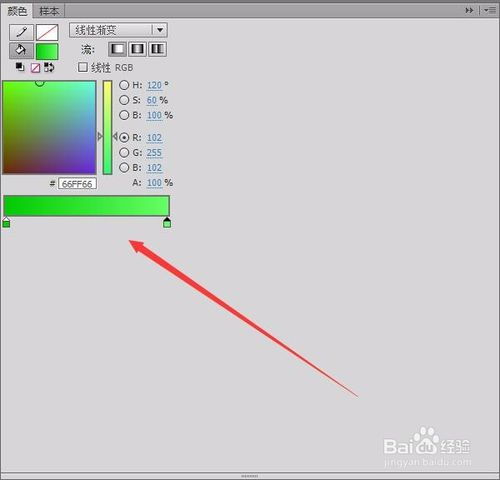
使用“文本工具”(快捷键T)在舞台上输入所需的文字内容。在属性面板中,可以设置文字的字体、大小、颜色和对齐方式等。为了后续操作的方便,建议将每个需要特效的文字单独放在一个图层上,或者将它们转换为元件(图形元件或影片剪辑)。
3. 转换为元件:
选择文字,右键点击选择“转换为元件”(Convert to Symbol),在弹出的对话框中选择“影片剪辑”(Movie Clip)或“图形元件”(Graphic),并命名。这样做的好处是,可以对每个文字进行独立的动画设置,便于管理和调整。
三、制作文字渐变出现效果
1. 进入元件编辑模式:
双击刚创建的元件,进入其编辑模式。此时,你将看到该文字位于一个独立的场景中。
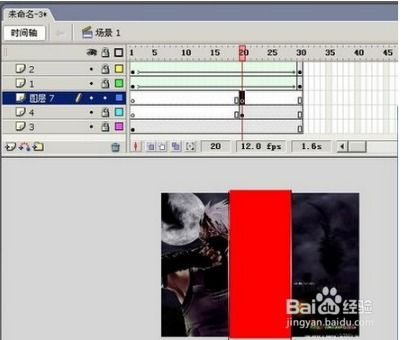
2. 添加关键帧:
在时间轴上为该文字图层添加关键帧。通常,在动画开始的第一帧和结束的最后一帧分别插入关键帧。例如,如果希望动画持续2秒,就在第0帧和第40帧(假设帧率为24fps)处插入关键帧。
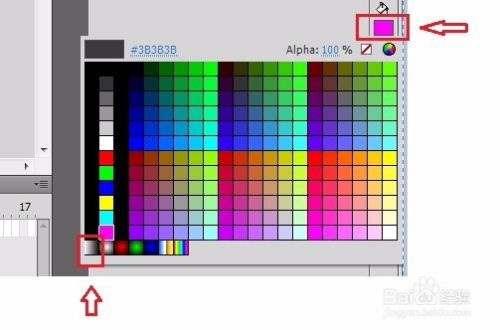
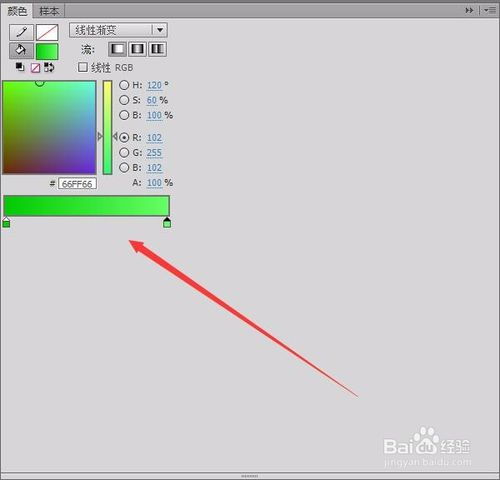
3. 设置透明度:
在第0帧,将文字的透明度设置为0%(完全透明)。这可以通过属性面板中的“透明度”(Alpha)滑块来实现。在第40帧,将透明度设置为100%(完全不透明)。这样,文字就从透明逐渐变为不透明,实现了渐变出现的效果。
4. 创建补间动画:
选择第0帧到第40帧之间的任意一帧,右键点击选择“创建补间动画”(Create Motion Tween)。Flash会自动计算两帧之间的变化,生成平滑的渐变效果。
四、批量应用特效
对于多个文字元素,如果希望它们以相同的方式渐变出现,但又有不同的时间顺序或持续时间,可以采用以下方法:
1. 复制元件:
对于每个需要特效的文字,重复上述创建元件和设置动画的步骤。为了节省时间,可以复制已设置好的元件,然后修改其内容和属性。
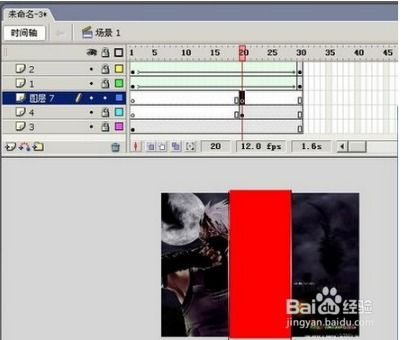
2. 调整时间轴:
在主场景中,将各个文字元件拖放到时间轴上的不同位置,以控制它们的出现顺序和持续时间。例如,可以将第一个文字的动画设置在0-2秒,第二个文字的动画设置在2-4秒,以此类推。
3. 同步与调整:
通过调整每个文字元件的时间轴位置、关键帧设置和透明度变化,可以确保所有文字在合适的时机以渐变的方式出现,同时保持整体的协调性和节奏感。
五、优化与调试
1. 预览动画:
使用Flash的预览功能(快捷键Ctrl+Enter),查看动画效果是否符合预期。注意检查文字出现的顺序、速度和透明度变化是否平滑自然。
2. 调整细节:
根据预览结果,对动画进行微调。例如,可以调整关键帧的位置、透明度变化的速率,或者添加额外的动画效果(如缩放、旋转等)来增强视觉表现力。
3. 优化性能:
对于包含大量文字特效的动画,需要注意优化性能。可以通过减少图层数量、合并相似动画、降低帧率或使用更高效的文件格式(如SVG)来减少文件大小和提高加载速度。
六、导出与发布
1. 导出动画:
完成动画制作后,可以使用Flash的导出功能将其保存为SWF格式(适用于网页播放)或其他常见格式(如GIF、MP4等),以便在不同的平台上展示。
2. 发布与分享:
将导出的动画文件上传到网站、社交媒体或其他平台上,与观众分享你的创意作品。记得在发布时添加适当的描述和标签,以便更多人能够发现和欣赏你的动画。
七、总结与展望
通过本文的介绍,我们了解了如何在Flash中制作批量文字特效的渐变出现效果。这一技能不仅能够帮助我们提升动画的视觉吸引力,还能激发更多的创意灵感。随着技术的不断发展
-
 如何制作FLASH中的渐变效果,包括文字、图形、场景和形状渐变?资讯攻略11-04
如何制作FLASH中的渐变效果,包括文字、图形、场景和形状渐变?资讯攻略11-04 -
 揭秘:Flash遮罩技巧打造炫酷图片切换动画资讯攻略11-05
揭秘:Flash遮罩技巧打造炫酷图片切换动画资讯攻略11-05 -
 在Ulead Cool 3D中为文字添加光晕与扭曲特效资讯攻略11-30
在Ulead Cool 3D中为文字添加光晕与扭曲特效资讯攻略11-30 -
 在Ulead Cool 3D中轻松打造文字光晕与扭曲炫酷特效资讯攻略11-30
在Ulead Cool 3D中轻松打造文字光晕与扭曲炫酷特效资讯攻略11-30 -
 创建Flash动画的指南资讯攻略11-25
创建Flash动画的指南资讯攻略11-25 -
 创建可拖拽播放进度条的Flash动画资讯攻略11-06
创建可拖拽播放进度条的Flash动画资讯攻略11-06